Godot - podstawy 3D
Na dzisiejszych zajęciach poznamy podstawy silnika 3d w Godot. Dowiemy się w jaki sposób tworzyć trójwymiarowe gry.

Tworzymy nową scenę 3d w Godot. Nazywamy ją main i zapisujemy

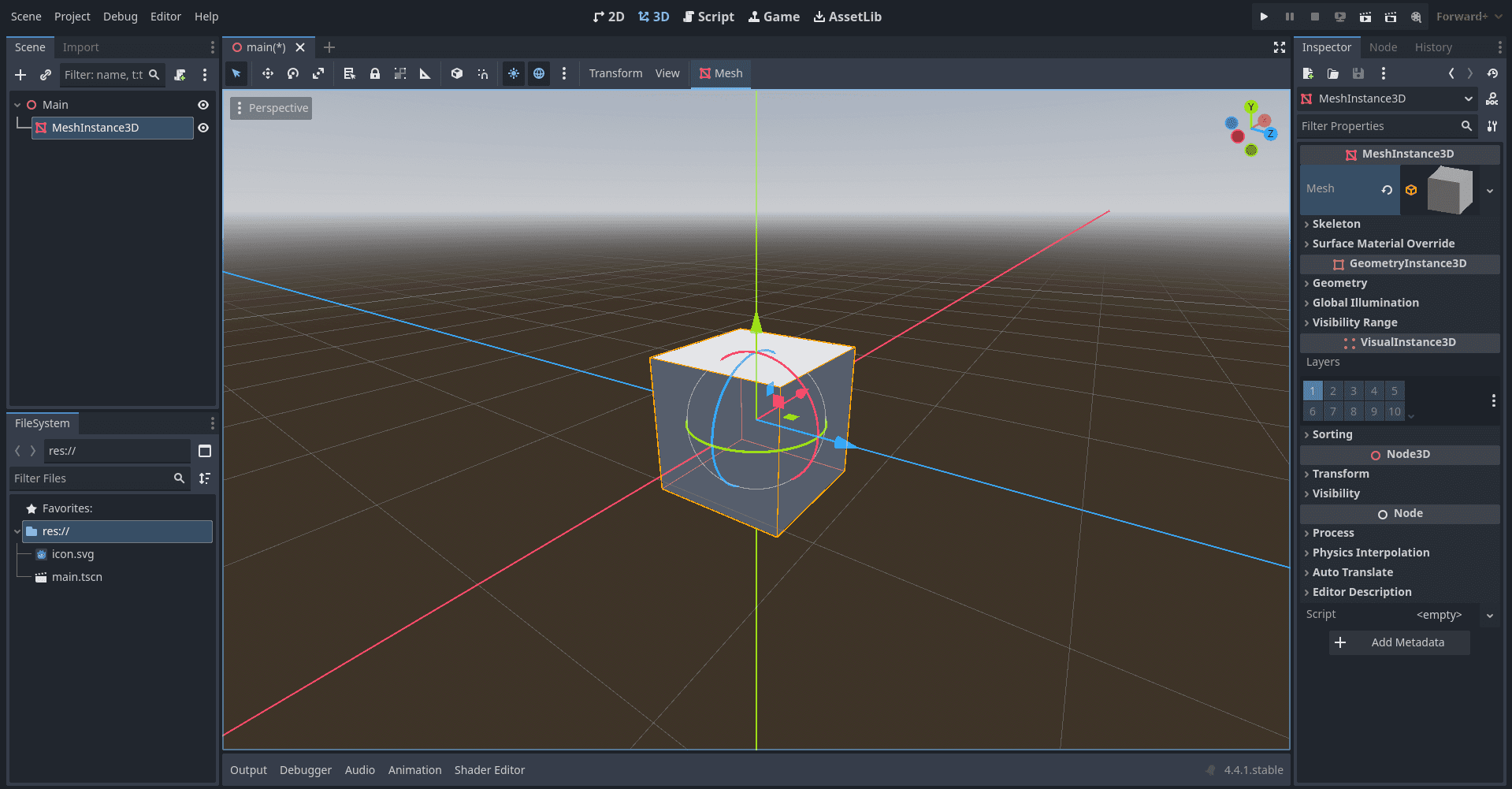
Dodajemy + MeshInstance3D. Dzięki temu w prawym panelu mamy możliwość wyboru podstawowego obiektu. Np. sześcian. Ważne jest poruszanie się! Tak samo jak blender + prawy klawisz myszy.

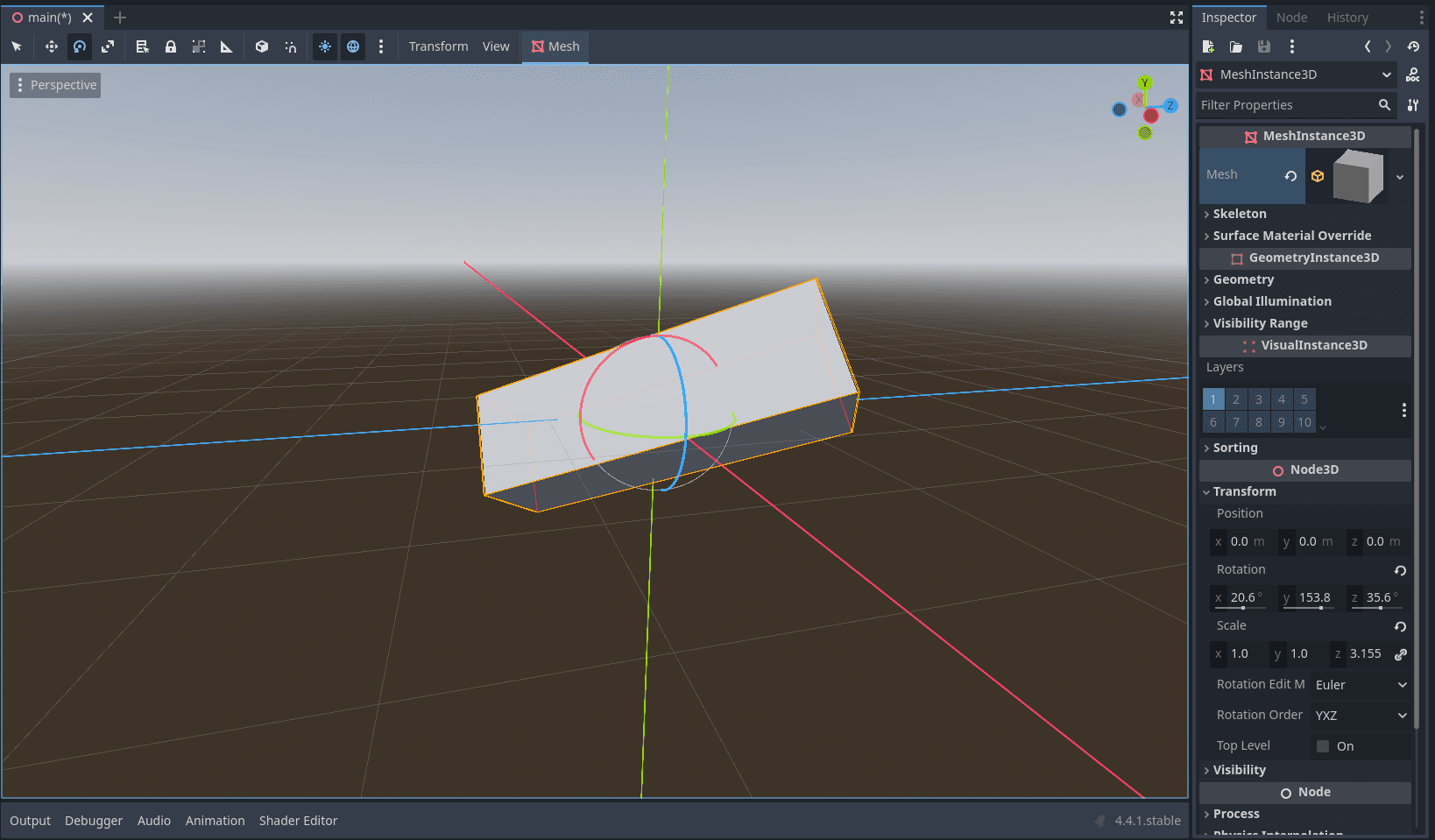
Przekręcamy bryłę podobnie jak w blenderze. Wykonujemy podstawowe transformacje wraz z omówieniem shortcutów. Przytrzymując CTRL snapujemy co metr. Ważne jest także umówienie local space (T), czyli transformacja uzależniona od położenia obiektu.

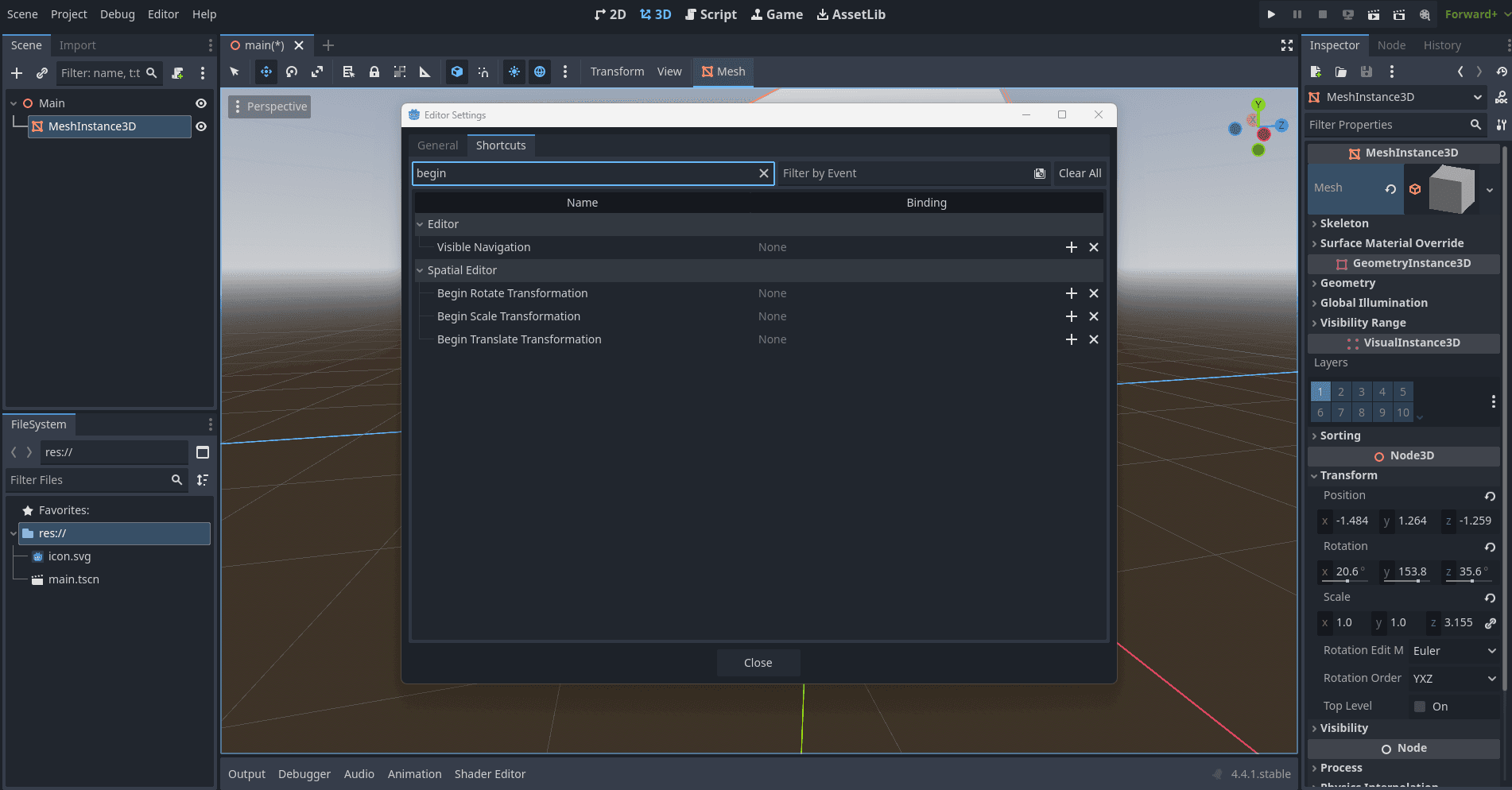
Żeby ustawić shortcuty jak w blenderze użyj editor>editor setings>shortcuts>begin

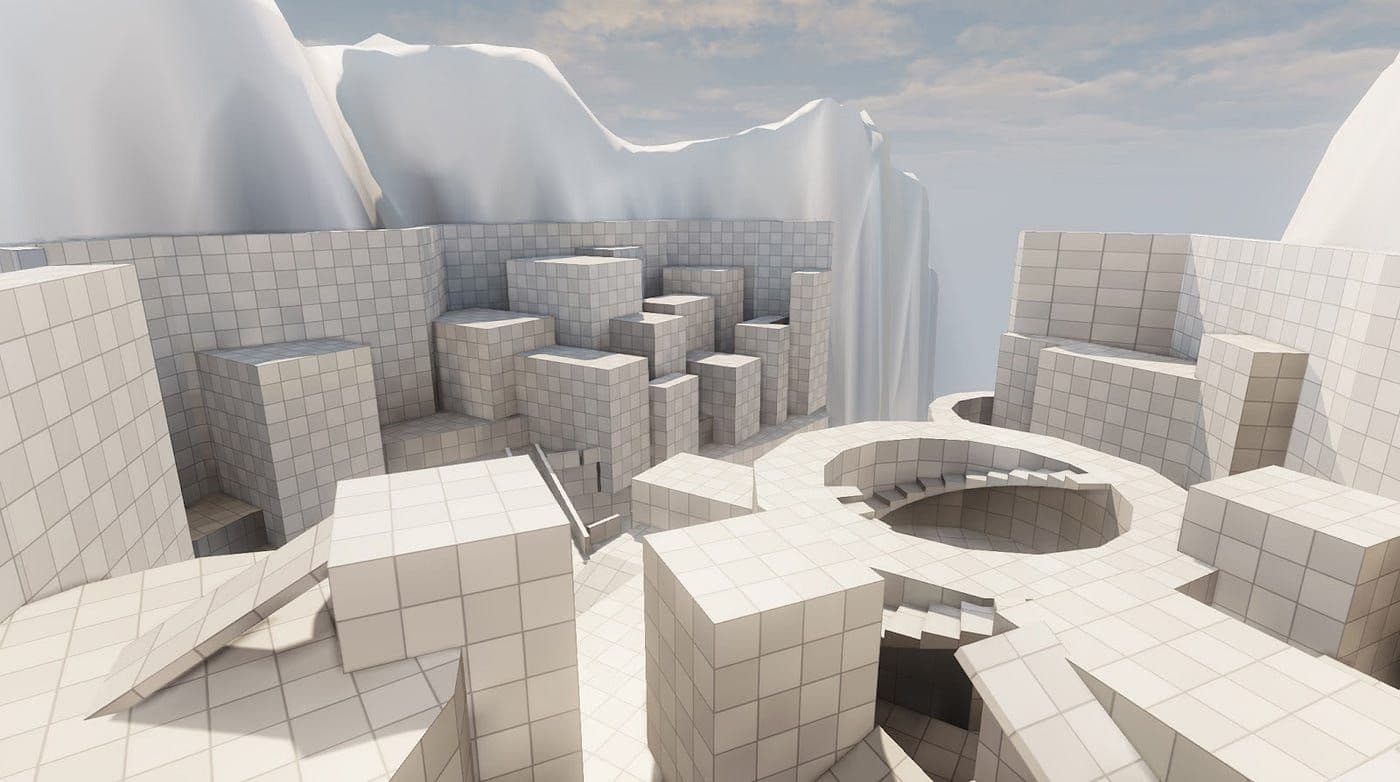
Będziemy stosowali metodę GreyBoxing. Godot świetnie się do tego nadaje z racji bogatej architektury kształtów geometrycznych. Warto w tym zakresie zgłębić pojęcie constructive solid geometry.

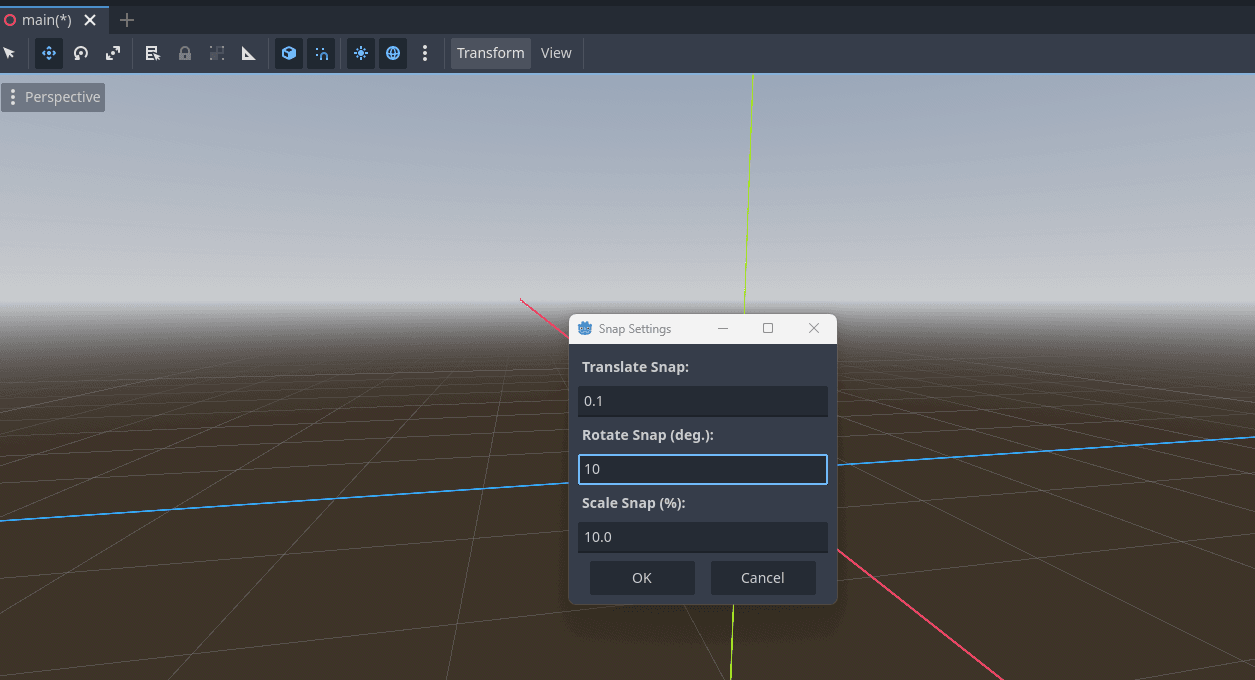
Zaczynamy dodając snaping. W transformacji i konfiguracji opcji snap ustawiamy 0.1 / 10 / 10

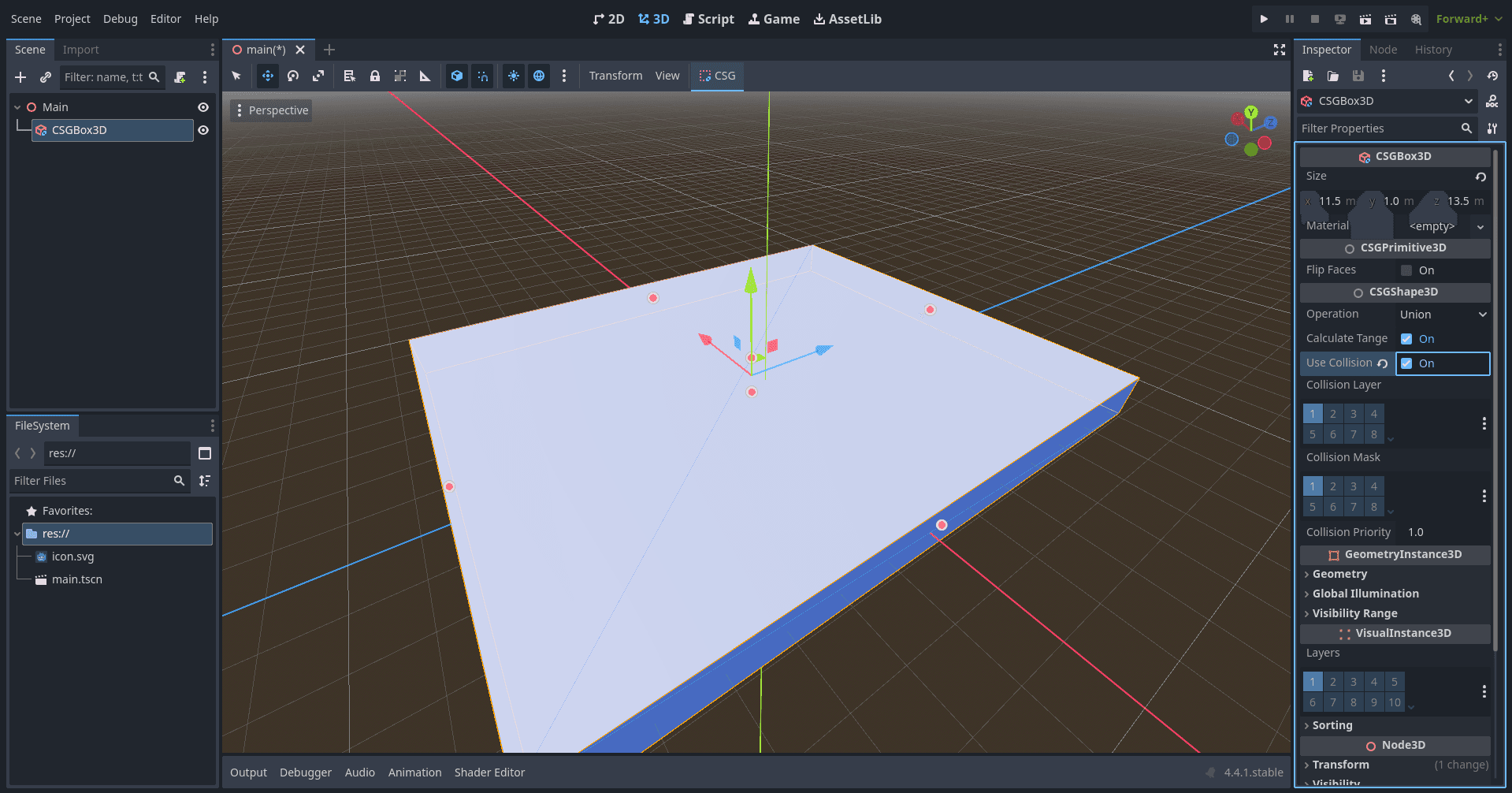
Dodajemy obiekt CSGBox3D. Możemy go powiększać w lustrzanym odbiciu przytrzymując alt. Dodatkowo w prawym panelu zaznaczamy checker Use Collision, dodając w ten sposób kolizję.

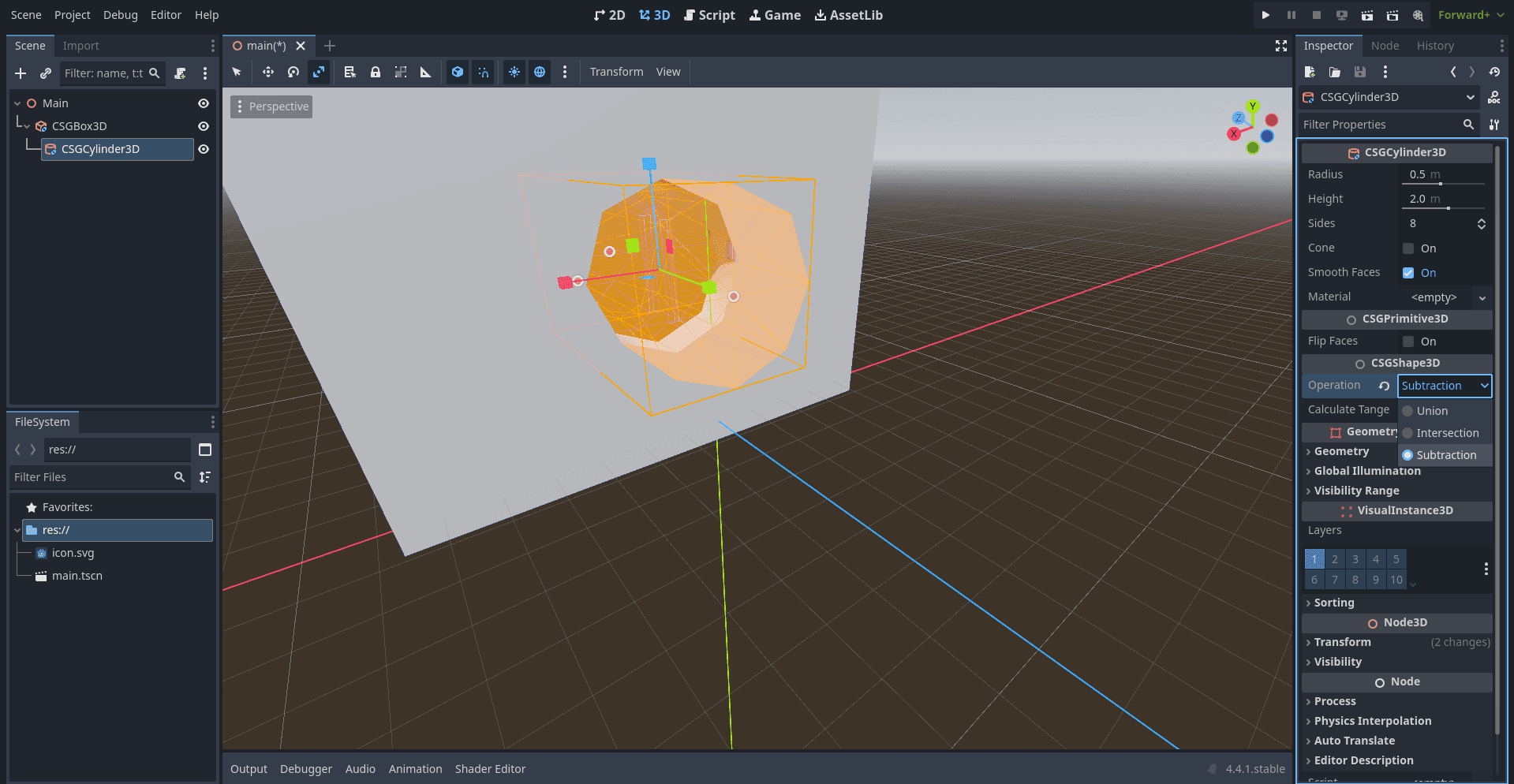
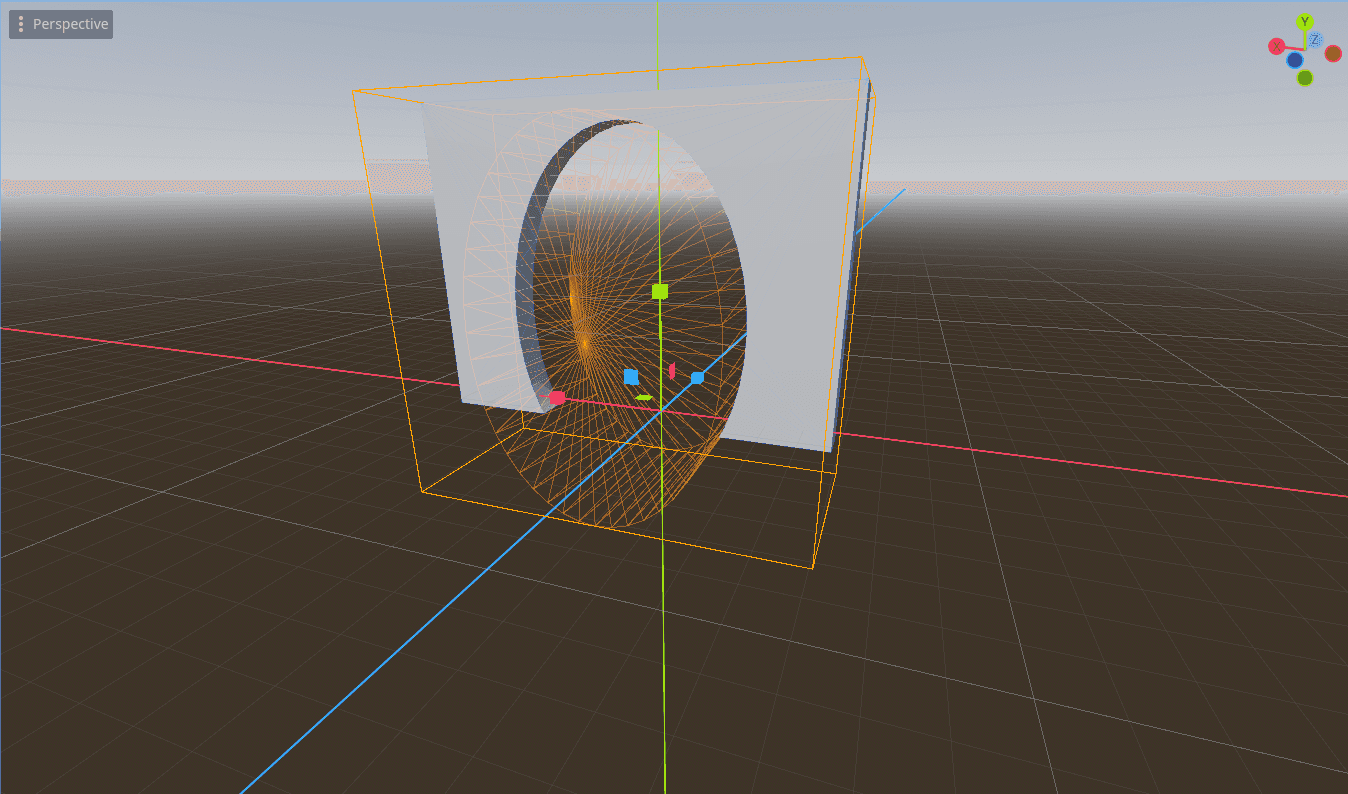
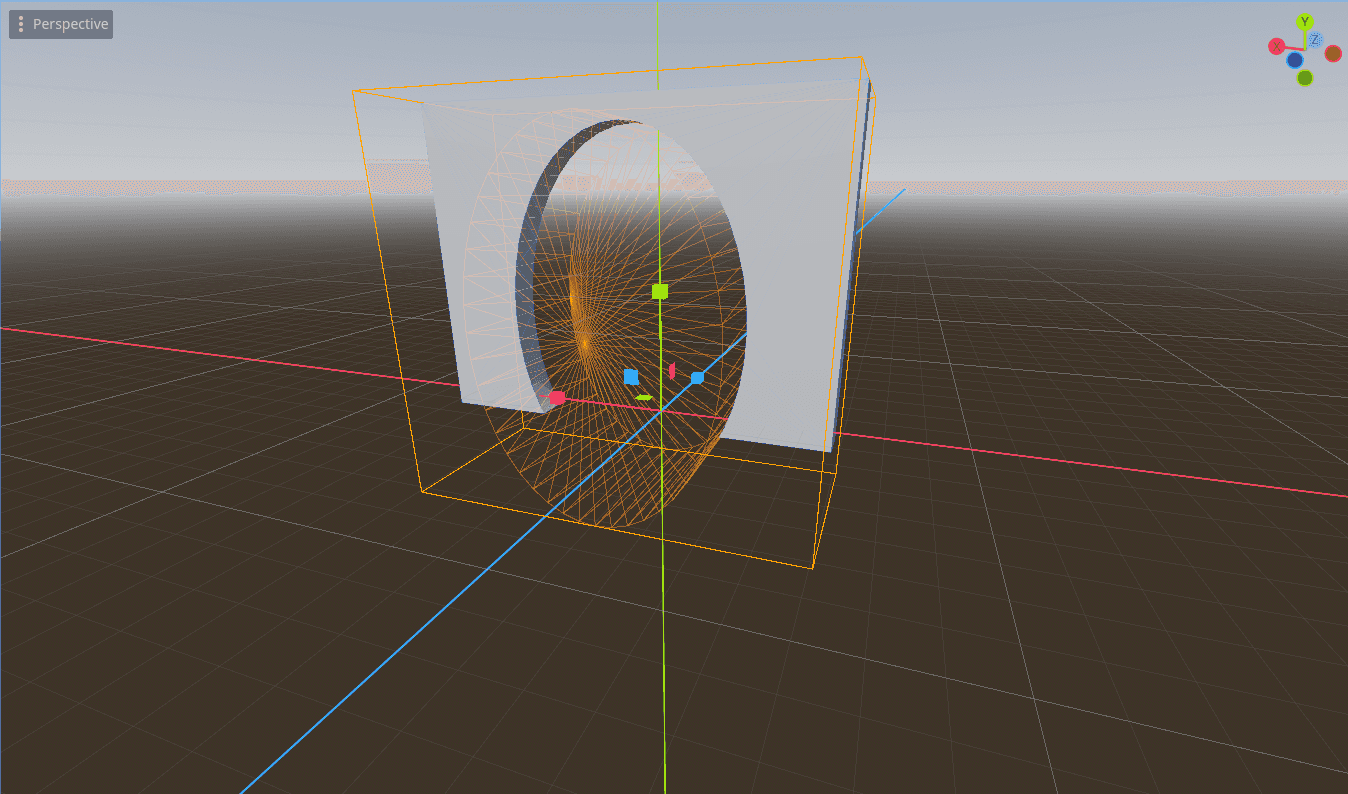
Tworzymy pierwszy złożony obiekt. Dodajemy + CSGCylinder3D. Ustawiamy go w odpowiednim miejscu, następnie w prawym panelu zmieniamy Union na Subtraction.

Możemy stworzyć łuk triumfalny

15 min praca samodzielna. Tworzymy bardzo prosty Level. Ważne jest od czasu do czasu klikanie na Y w gizmo. Dzięki temu mamy rzut od góry, przesuwając się z shift, jesteśmy w stanie szybciej pracować przy budowie naszego poziomu.

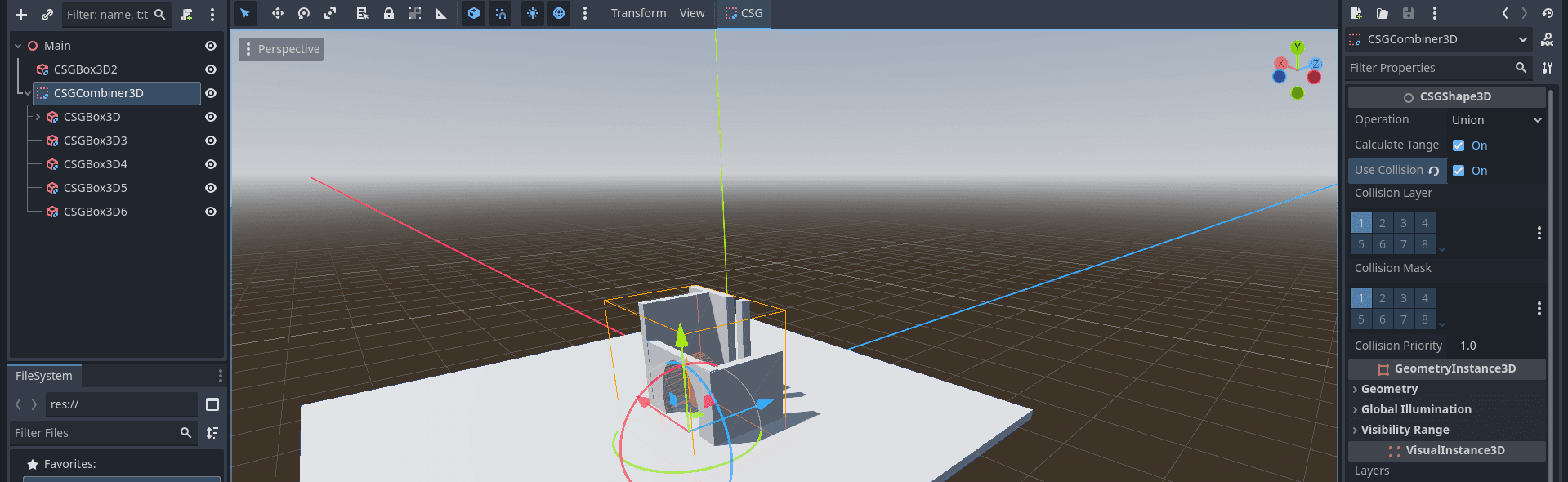
Bardzo ciekawą opcją jest CSGCombiner. Jest on warstwą grupującą domyślne kształty. Możemy je do niego wrzucić. Ustawić Use Collision na on i dzięki temu przyspieszyć pracę z większymi sekwencjami naszego levelu.

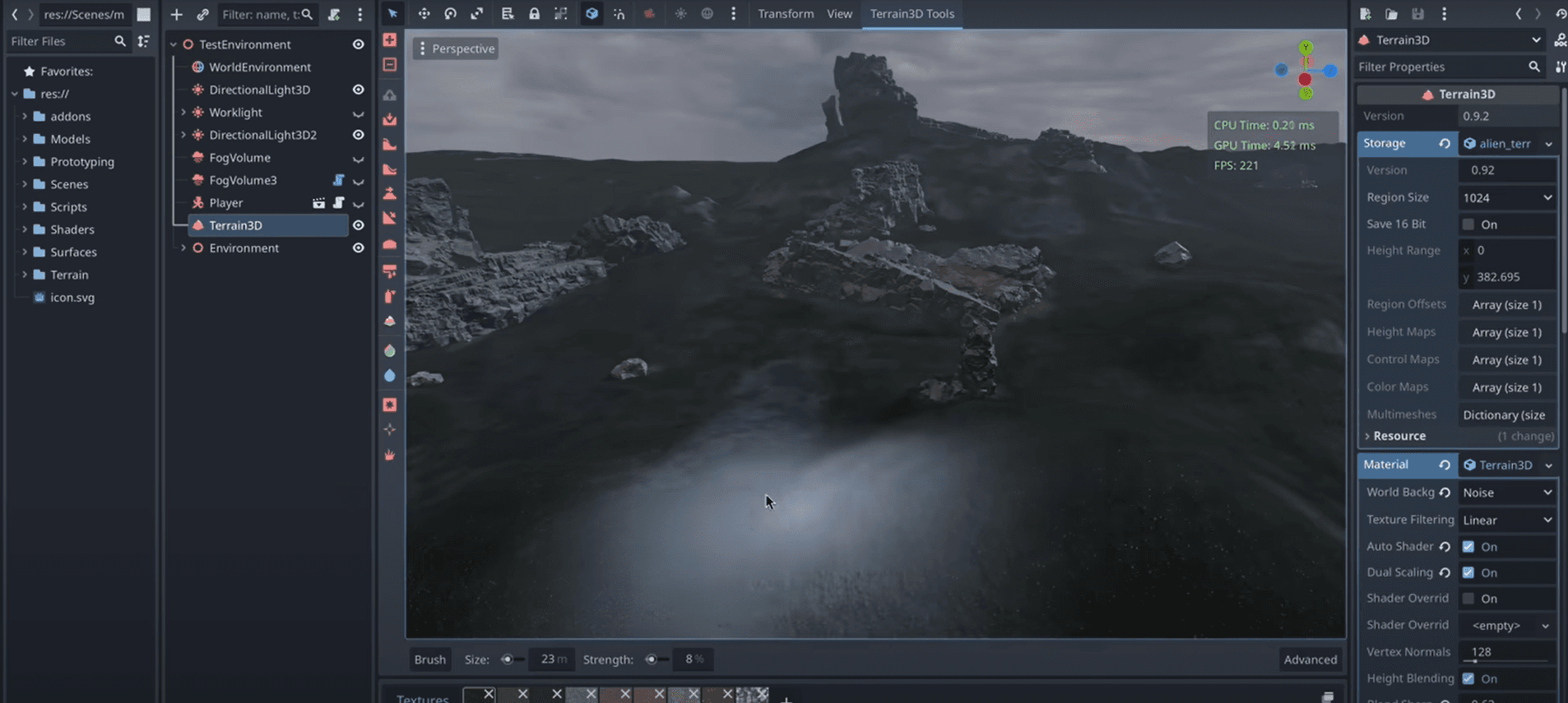
Godot jest w stanie tworzyć złożone levele do gier 3d, posiada narzędzia modyfikacji terenu.

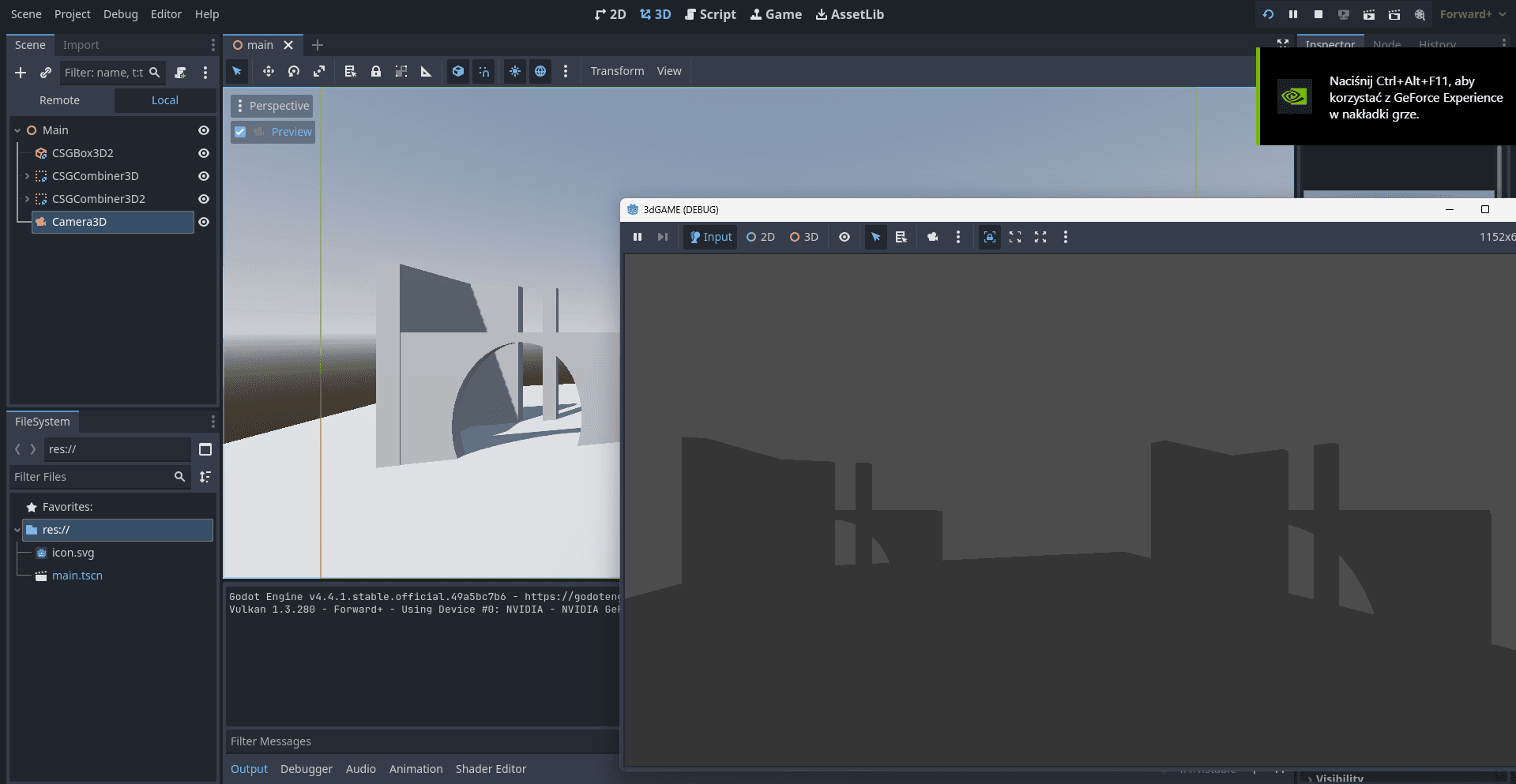
Dodajemy nową Camera3D. Za pomocą przycisku preview, jesteśmy w stanie widzieć podgląd. Jednak niestety, nasz level nie wygląda w grze, tak jak w widoku programu.

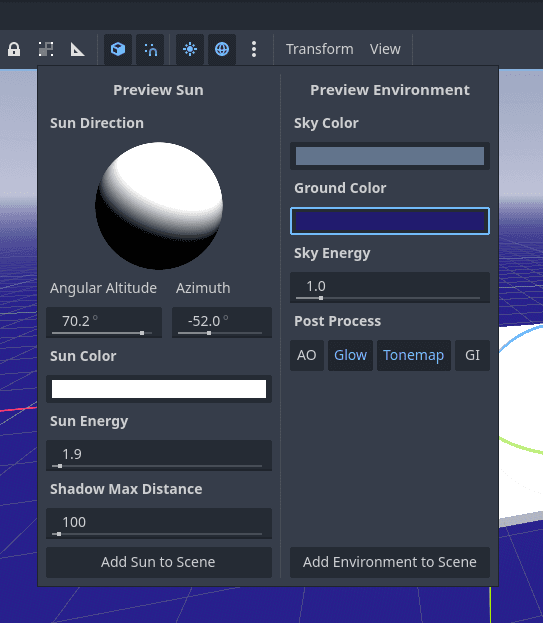
Są za to odpowiedzialne słońce oraz środowisko w górnym panelu. Klikamy w trzy kropki i dodajemy je do naszej sceny.

https://github.com/Brackeys/brackeys-proto-controller
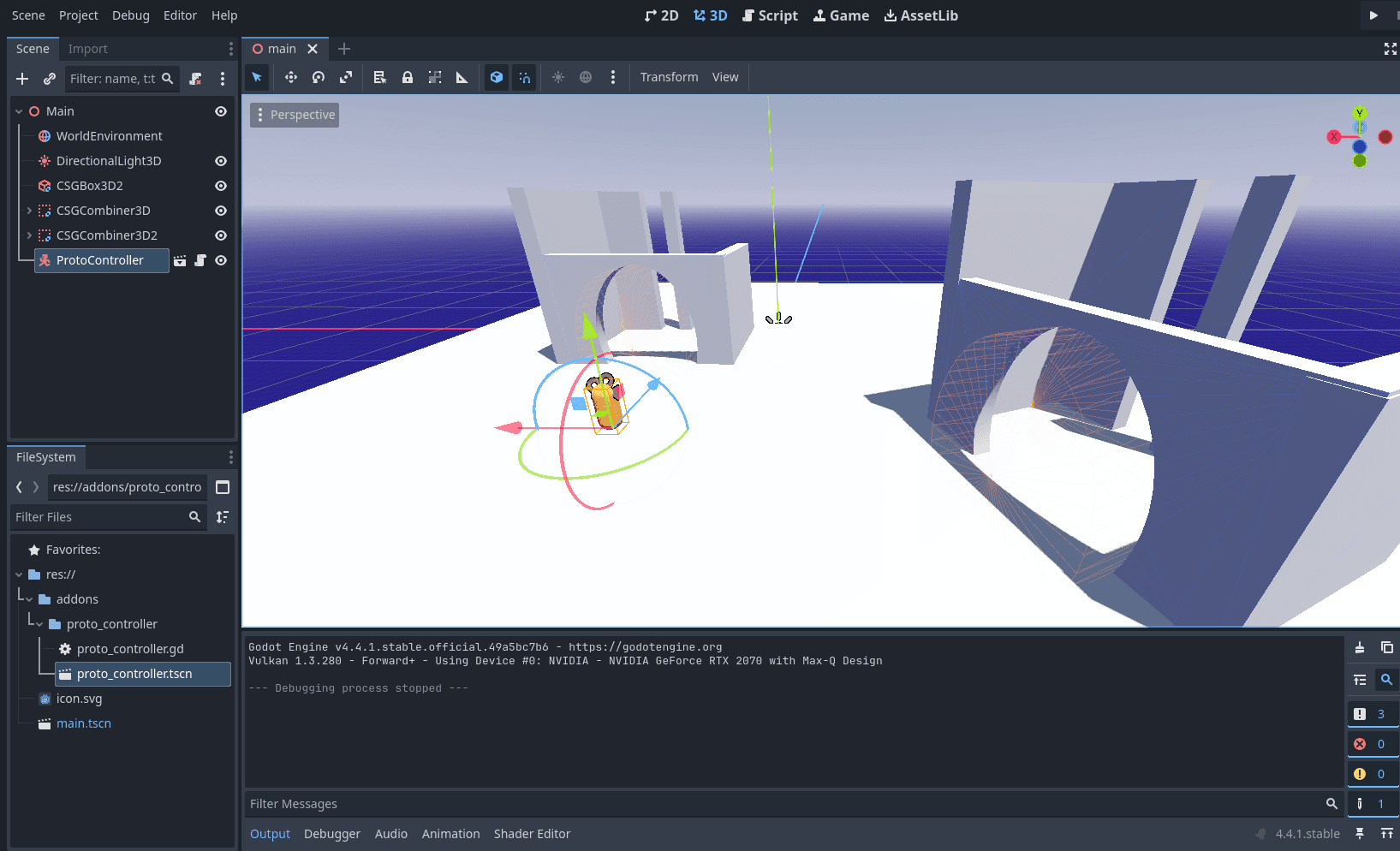
Żeby nie marnować dziesiątek godzin na kodowanie, skorzystamy z gotowego proto_controller od brackeys. Dodajemy nowy folder w naszym głównym folderze. Przeciągamy wypakowany proto_controller. Przeciągamy element na naszą scenę. Dodatkowo, żeby elementy ze sobą nie kolidowały, usuwamy wcześniejszą kamerę 3d.

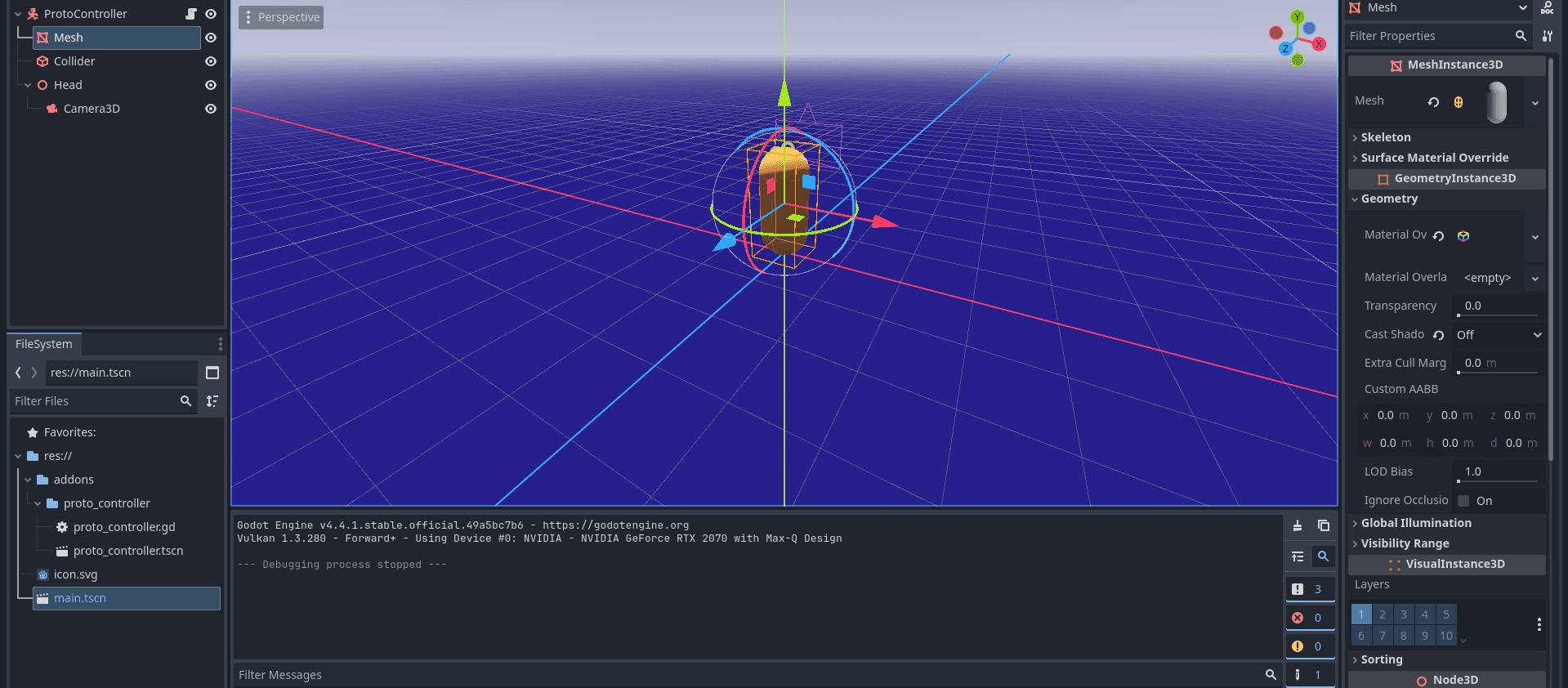
Możemy wejść w gracza i zobaczyć jak wygląda jego scena.

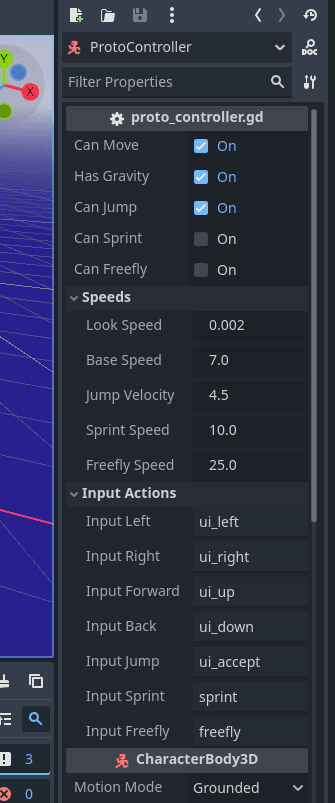
Możemy edytować jego zachowania w prawym panelu

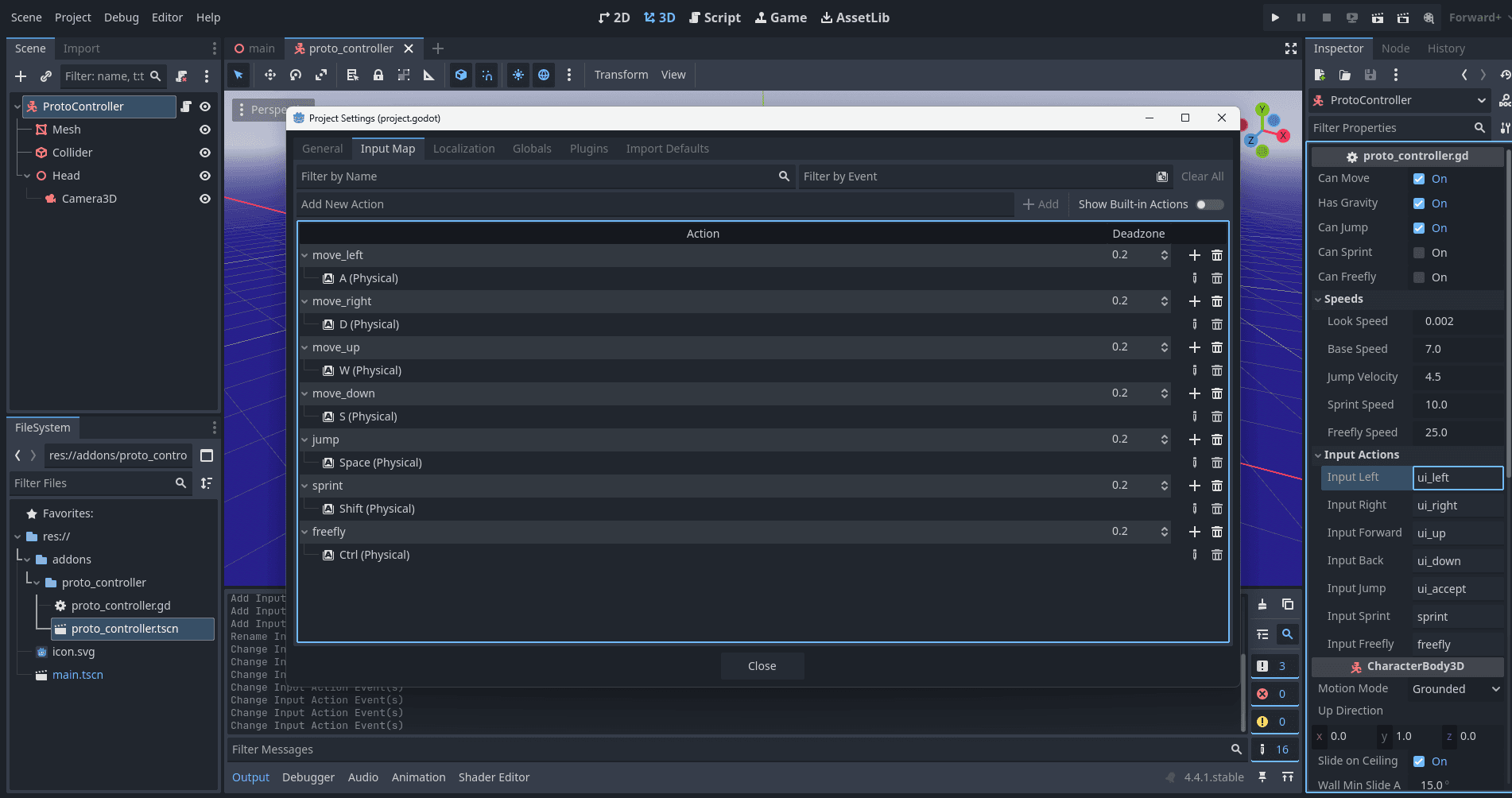
Robimy mapowanie przycisków. Za pomocą Project > Project Settings > Input Map, dodajemy własne klawisze.

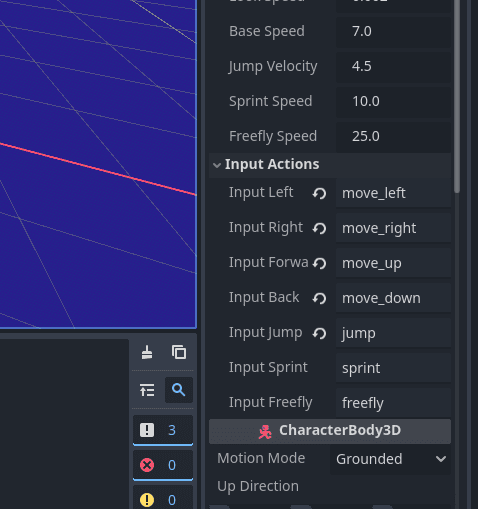
Pamiętamy, aby w prawym panelu dodać nazwy zmienionych przez nas przycisków.

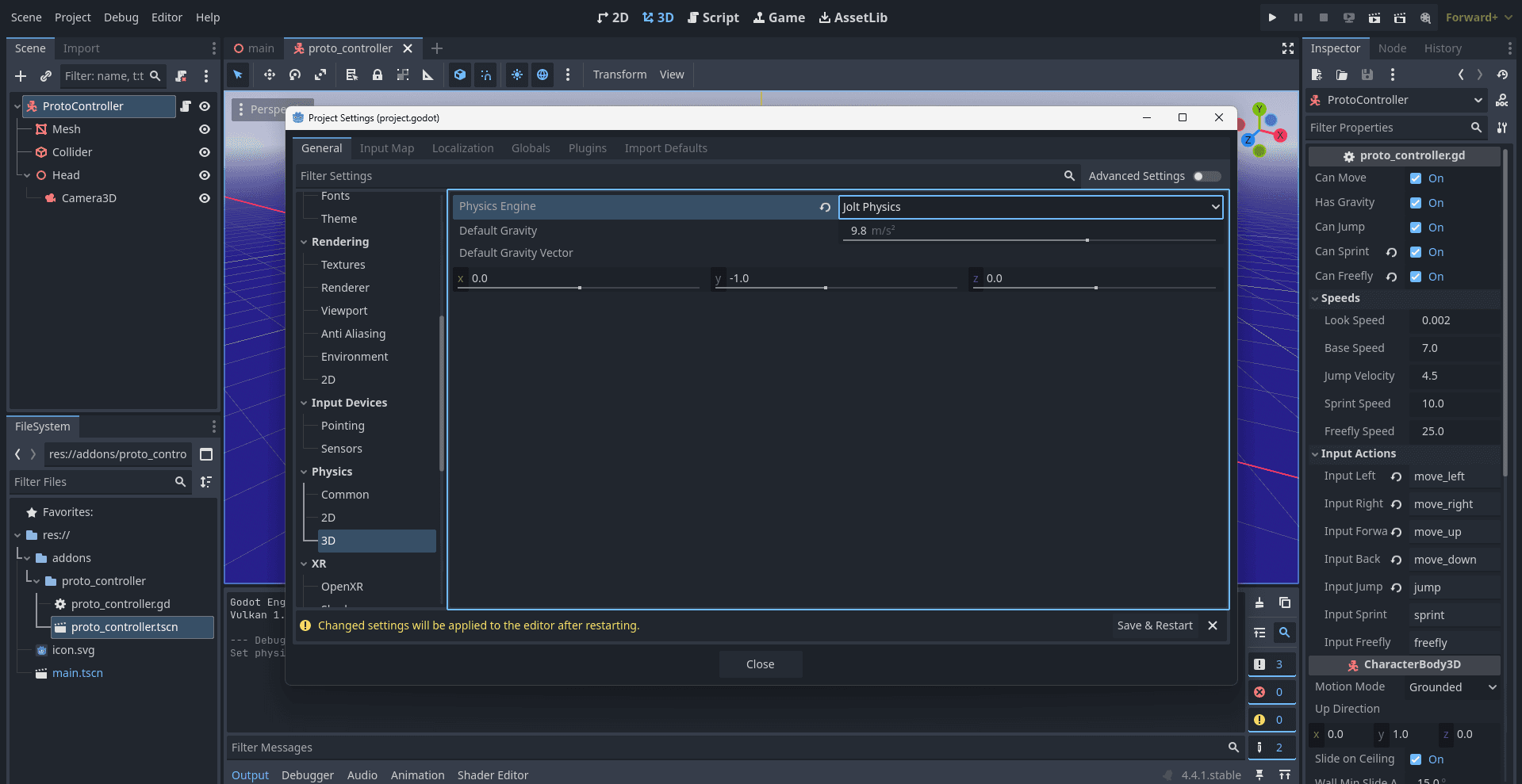
Na koniec zmieniamy w ustawieniach projektu silnik fizyki 3d na Jolt Physics

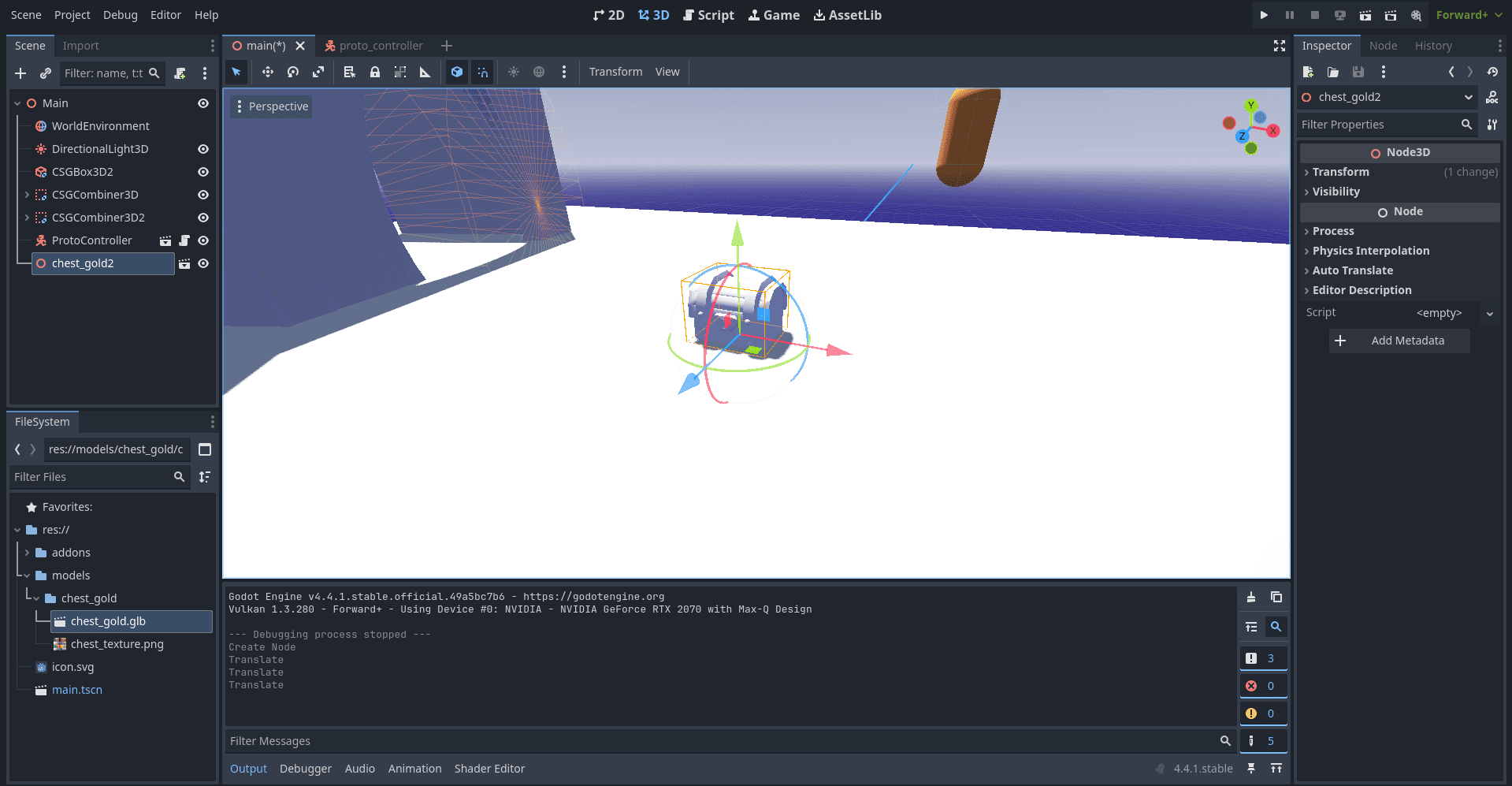
Tworzymy folder models w strukturze pliku, gdzie dodajemy chest_gold z assetów. Mamy dwa pliki .glb, który można wyrenderować np. w blenderze i teksturę. Obiekty otwierają się jako sceny.

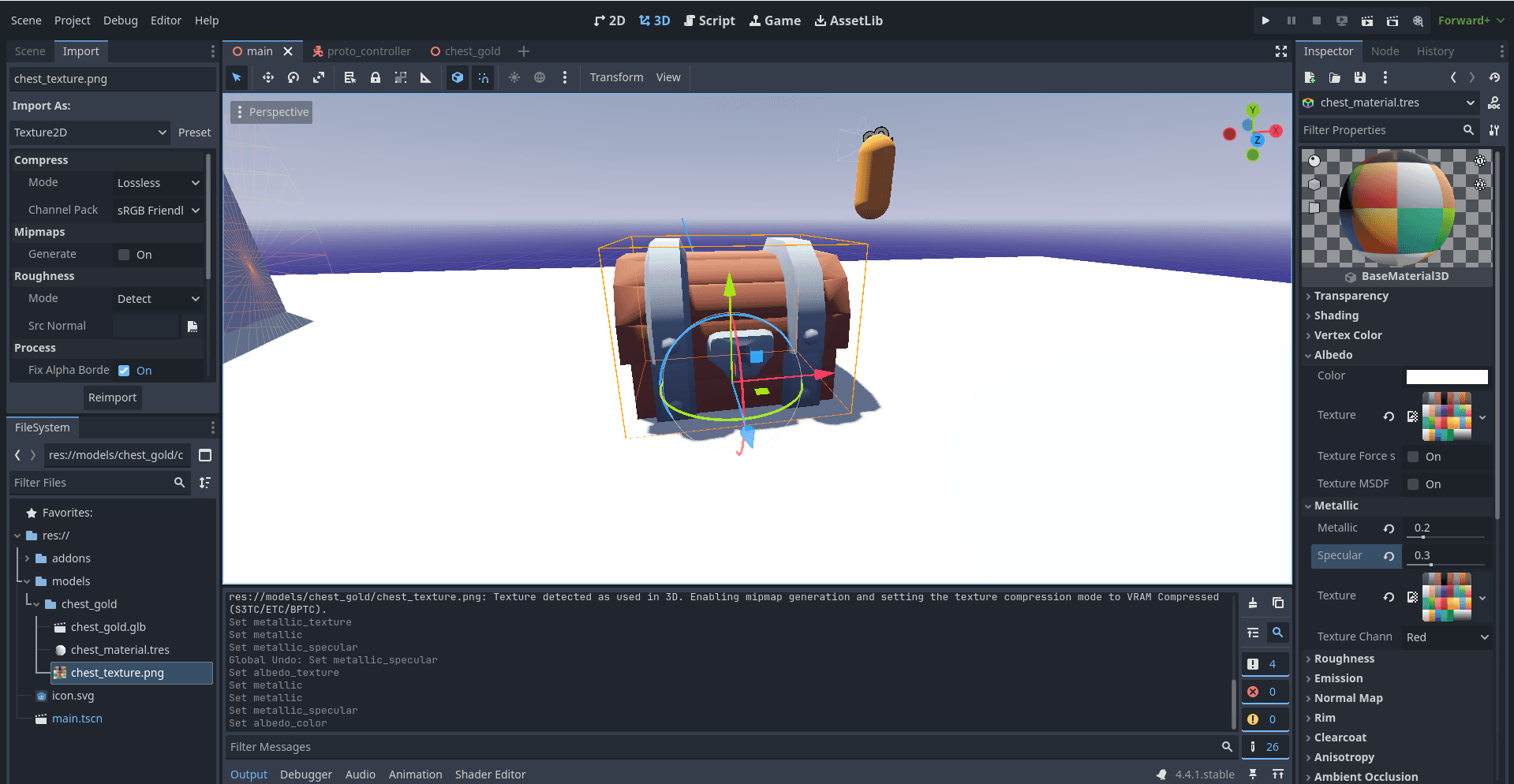
Na koniec możemy dodać materiał add new>resource w folderze skrzyni. Załadować materiał w ustawieniach zaawansowanych importu. Reimportować projekt, a na koniec przeciągnąć teksturę do Albedo a ustawieniach materiału Texture.
