Framer - Responsywna nowoczesna stron
Dzisiaj postaramy się przejść przez cały proces tworzenia gotowego landing page we framer. Jest to idealna baza do stworzenia pracy zaliczeniowej
https://www.youtube.com/watch?v=tQOWOA2CbBU

Tworzymy standardowy pionowy stack dla elementów całego layoutu

Tworzymy F-frame Main. Dodajemy do fram'a tag main z prawej strony, aby ułatwić przeglądarką poprawne indeksowanie strony

Dla maina ustawiamy pionowy stack z gapem 0, tak aby elementy układały się jeden pod drugim.

Wewnątrz maina tworzymy dwa frame'y. Hero oraz Features z opcjami fit zarówno na szerokość jak i wysokość.

Dodajemy im tagi Sections

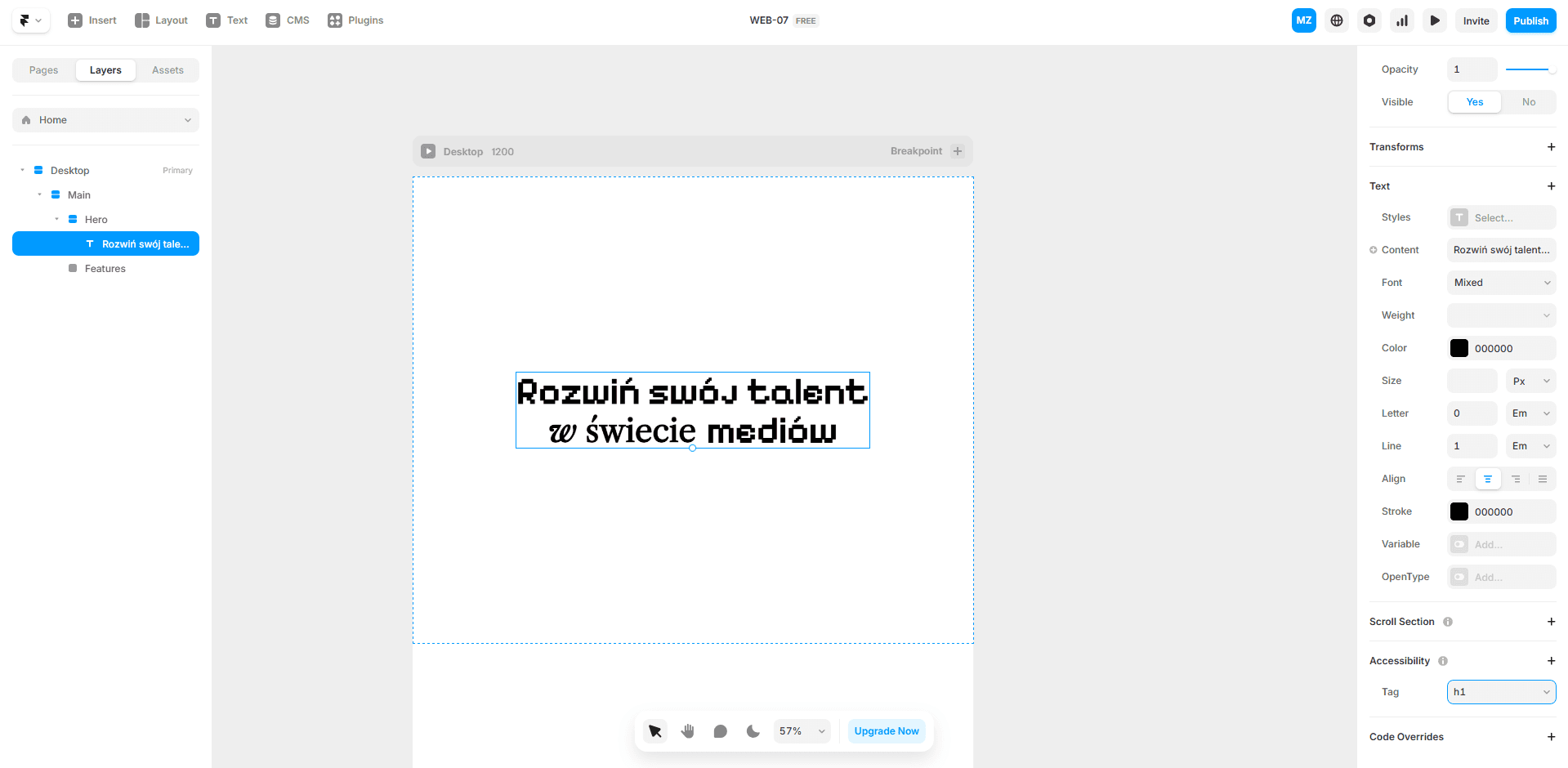
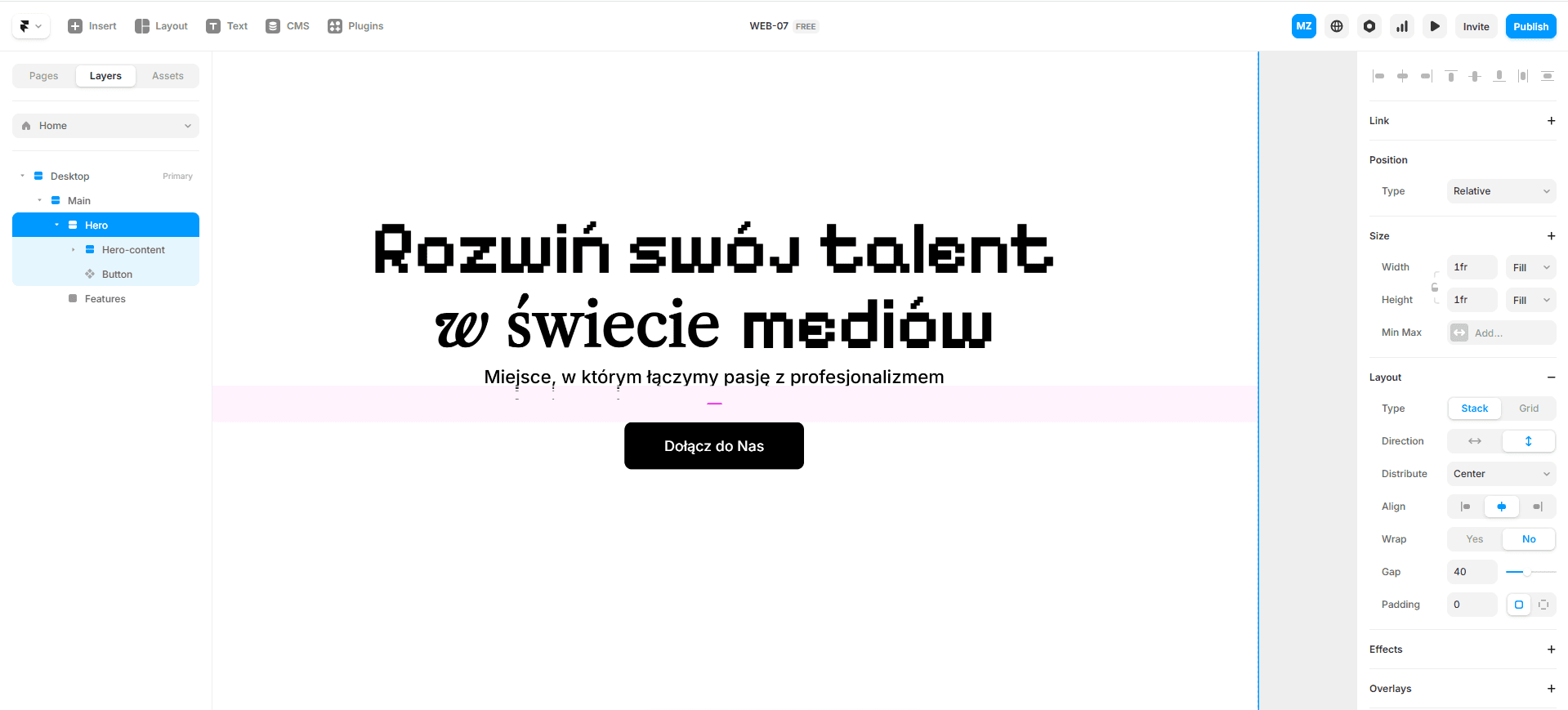
Hero powinno być również pionowym stackiem. Dodajemy tekst, kombinujemy z typografią. Możemy mu dodać + w Font, Stroke 1px. Ustawiamy ten tekst jako h1

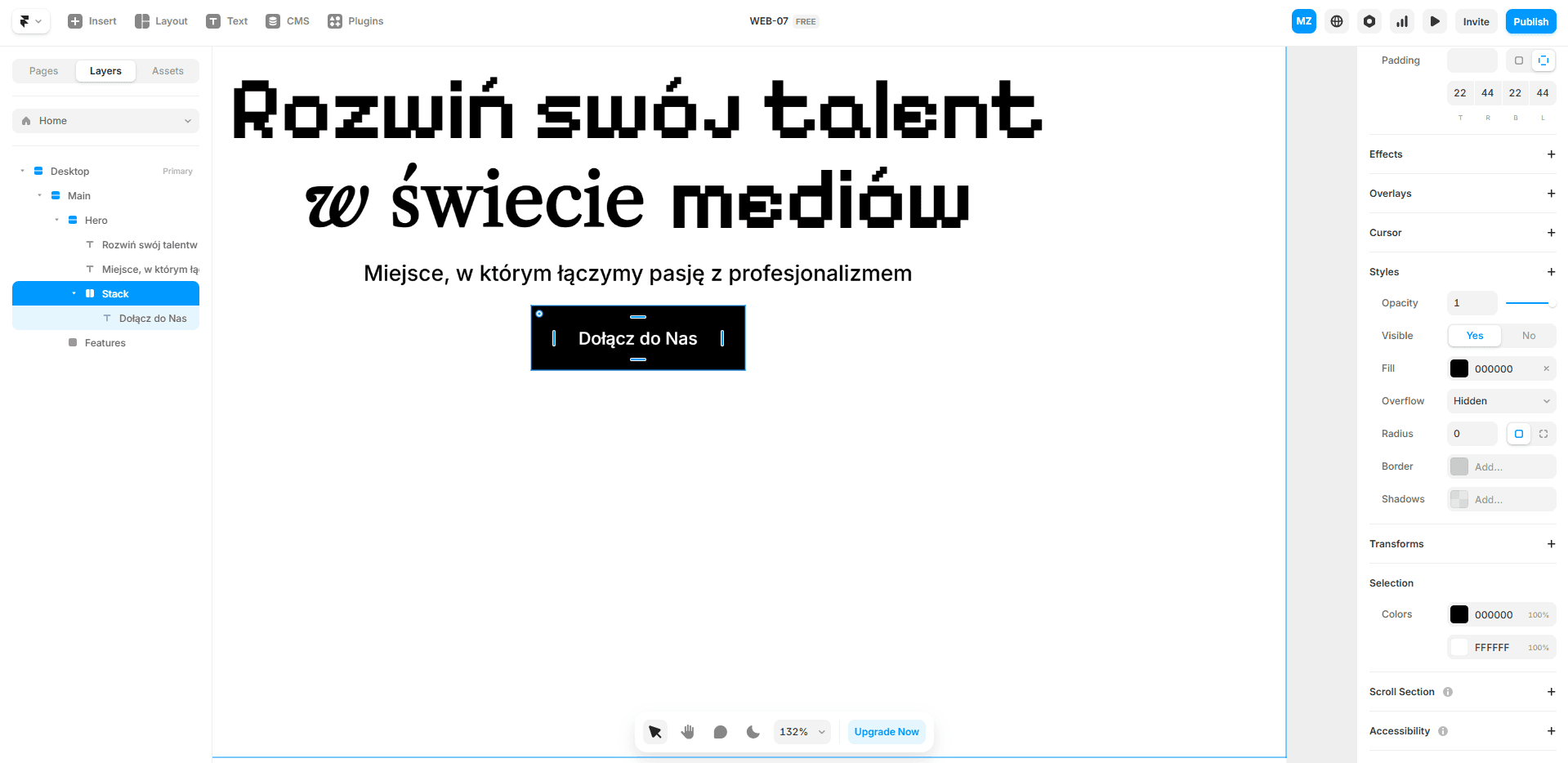
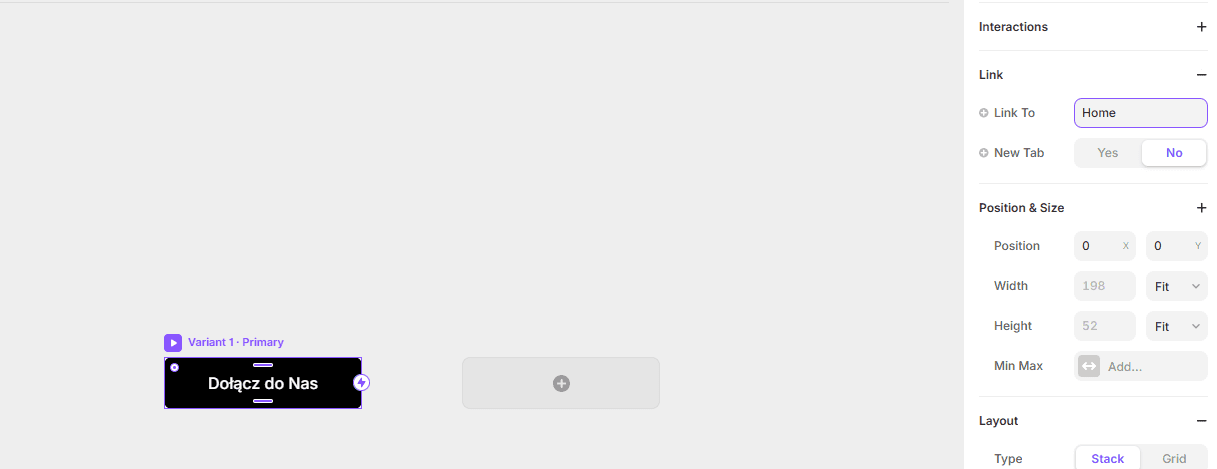
Dodajemy drugi tekst. Następnie trzeci tekst, który zmieniamy na stack ctrl+alt+enter. Ustawiamy go na fit, dodajemy paddingi i tworzymy dzięki temu button. Z button ctrl+alt+k tworzymy komponent.

Dla przycisku możemy utworzyć Variables, czyli zmienną do łatwiejszej edycji

Dodajemy też linkowanie do przycisku Link+

Odstęp tekstu od przycisku powinien być nieco większy, dlatego możemy zamknąć teksty w dodatkowy stack i ustawić ponownie odstępy

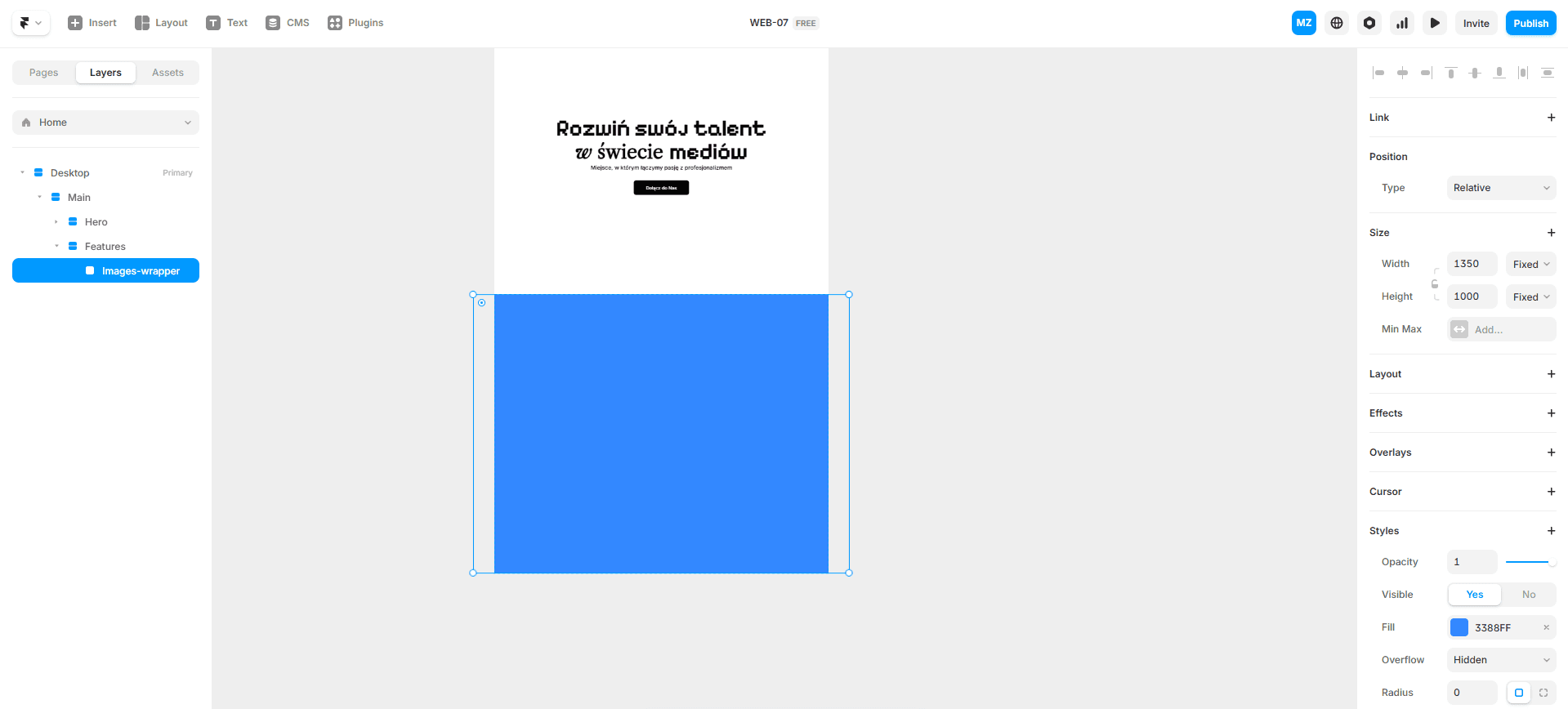
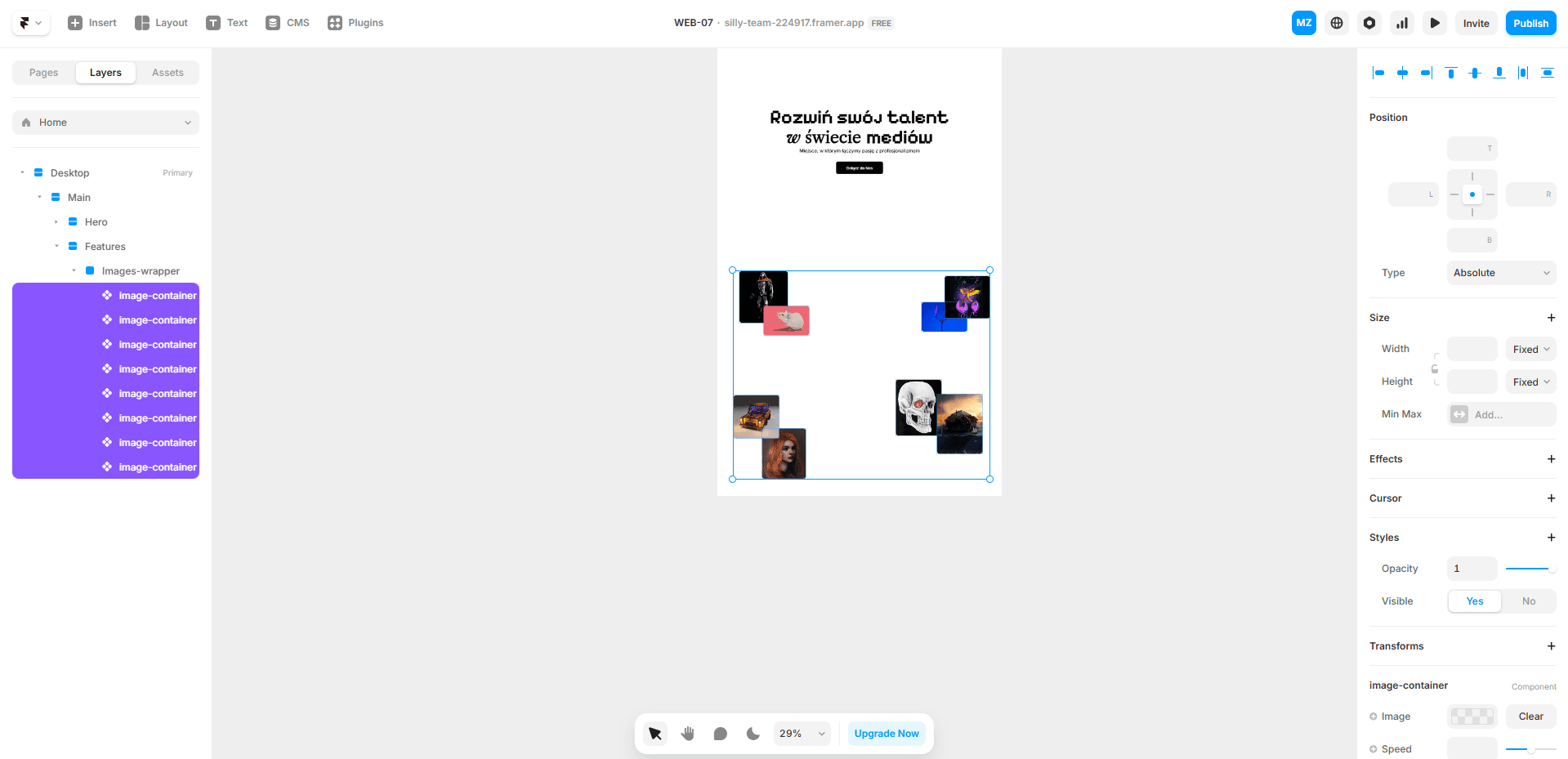
Tworzymy w Features images-wrapper. Ustawiamy jego wymiar na sztywno. Powinien on pozostać zwykłym frame, a nie stackiem. Elementy w nim muszą mieć swobodną transformację

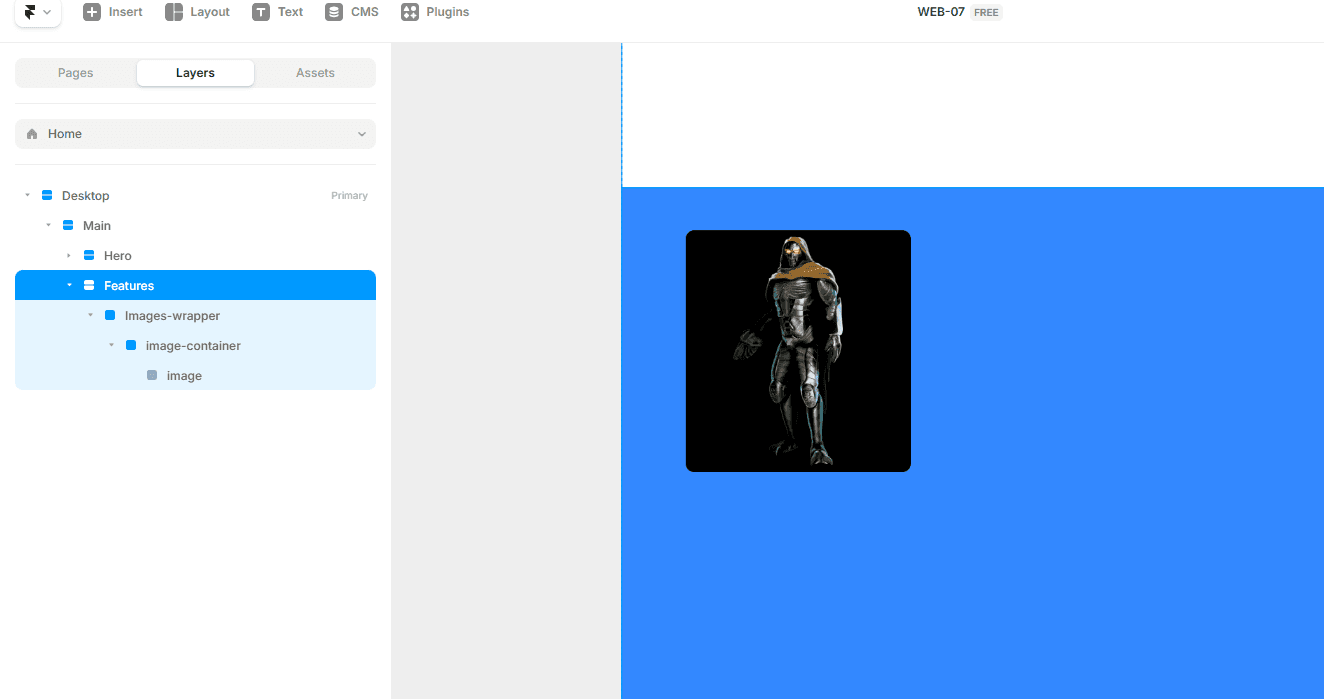
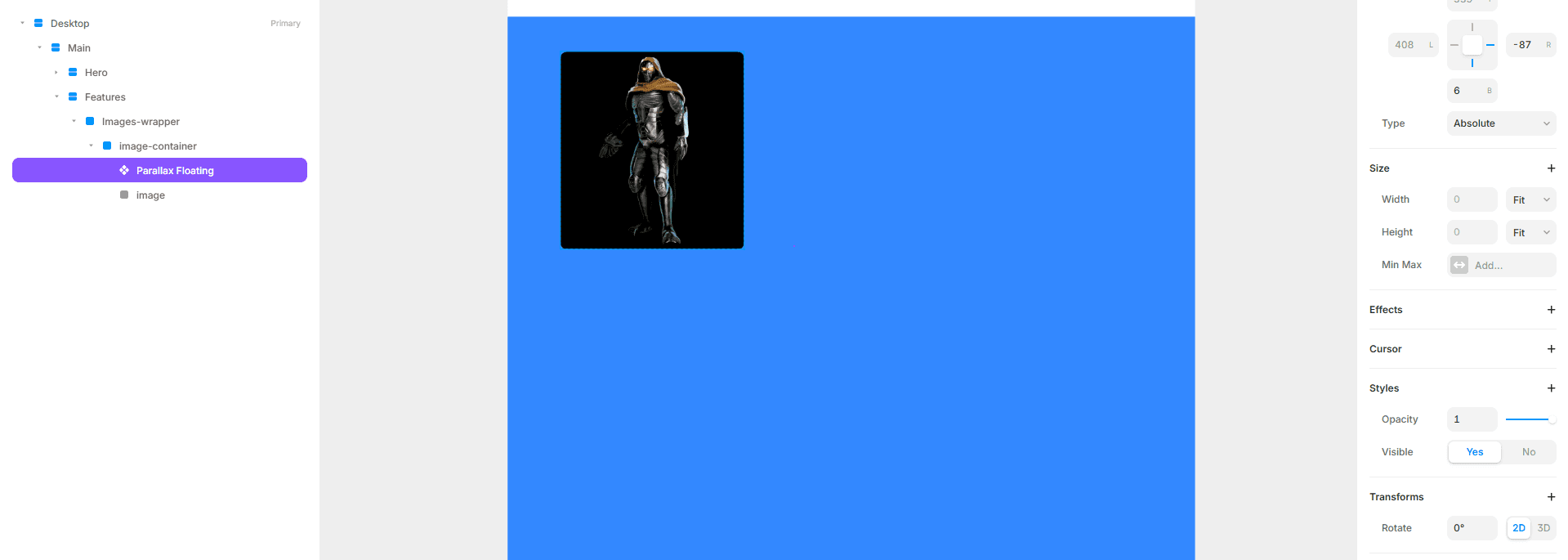
Dodajemy pierwszy obrazek. Obrazek powinien składać się z dwóch containerów. Jesetn jest opakowaniem przezroczystym, drugi bezpośrednio elementem na załadowanie zdjęcia z zaokrągleniem. Dzięki takiej podwójnej strukturze, będziemy mogli dodać dodatkowe animacje do tego elementu

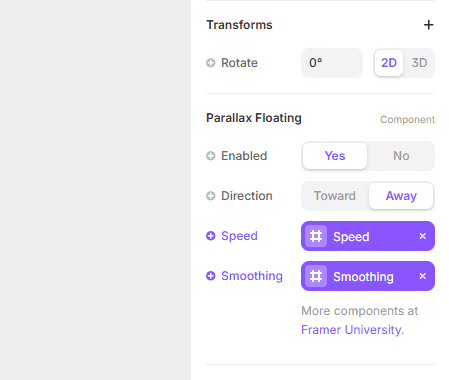
Dodajemy do obrazka parallax floating: https://framer.university/resources/parallax-floating-effect-in-framer

Importujemy ten przezroczysty komponent do frame'a naszego obrazka

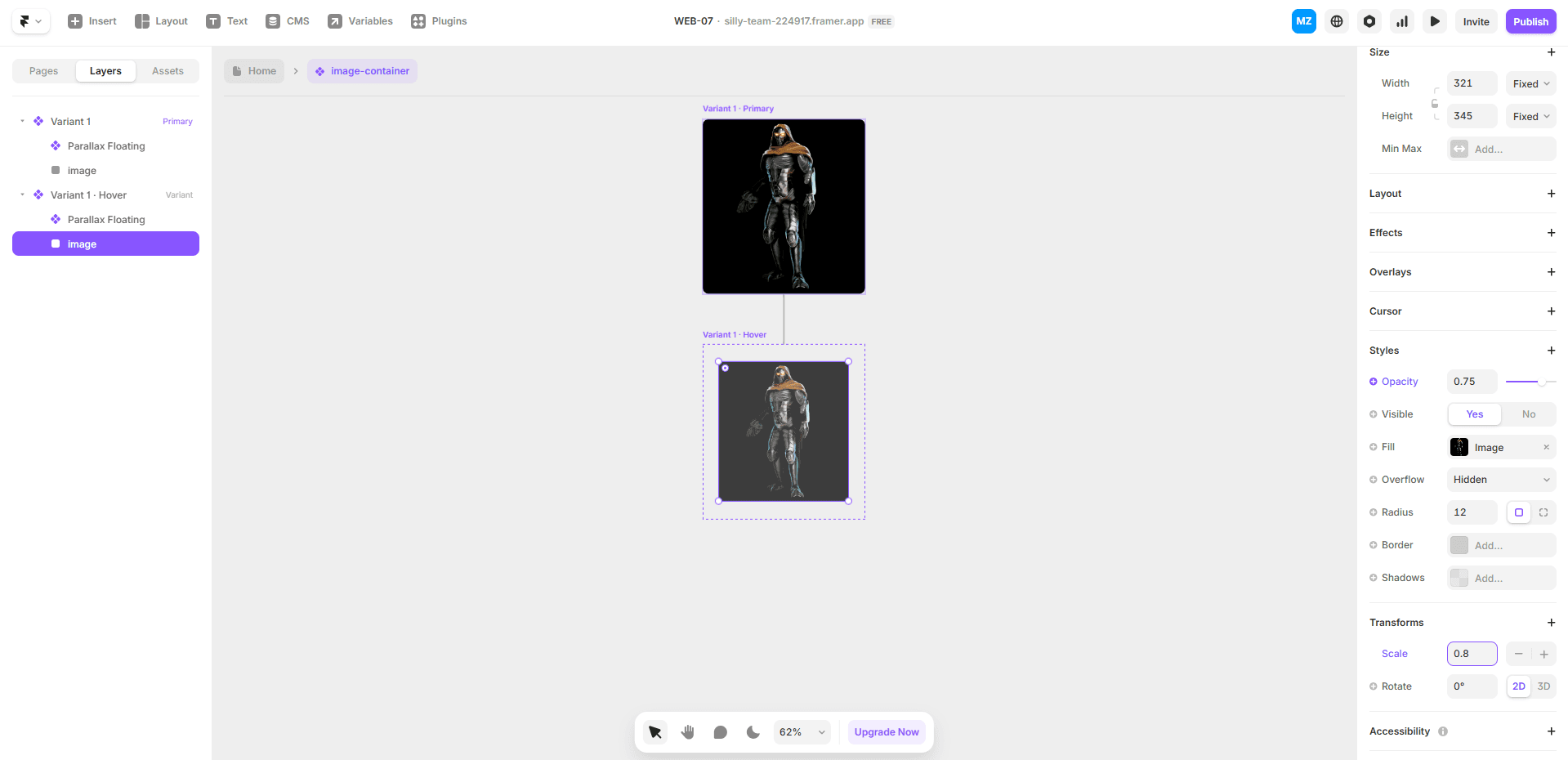
Tworzymy z elementu trzymającego obrazek i efekt komponent. Dodajemy mu jakiś ciekawy stan na hover

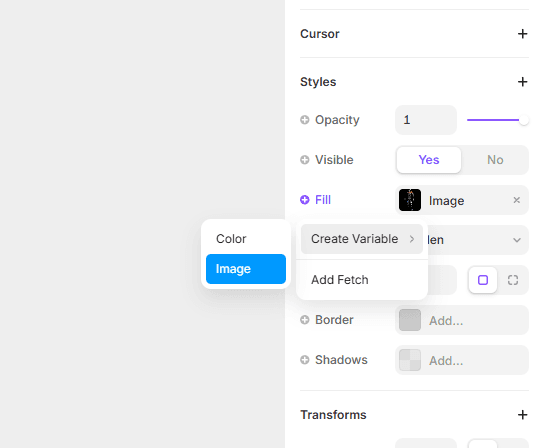
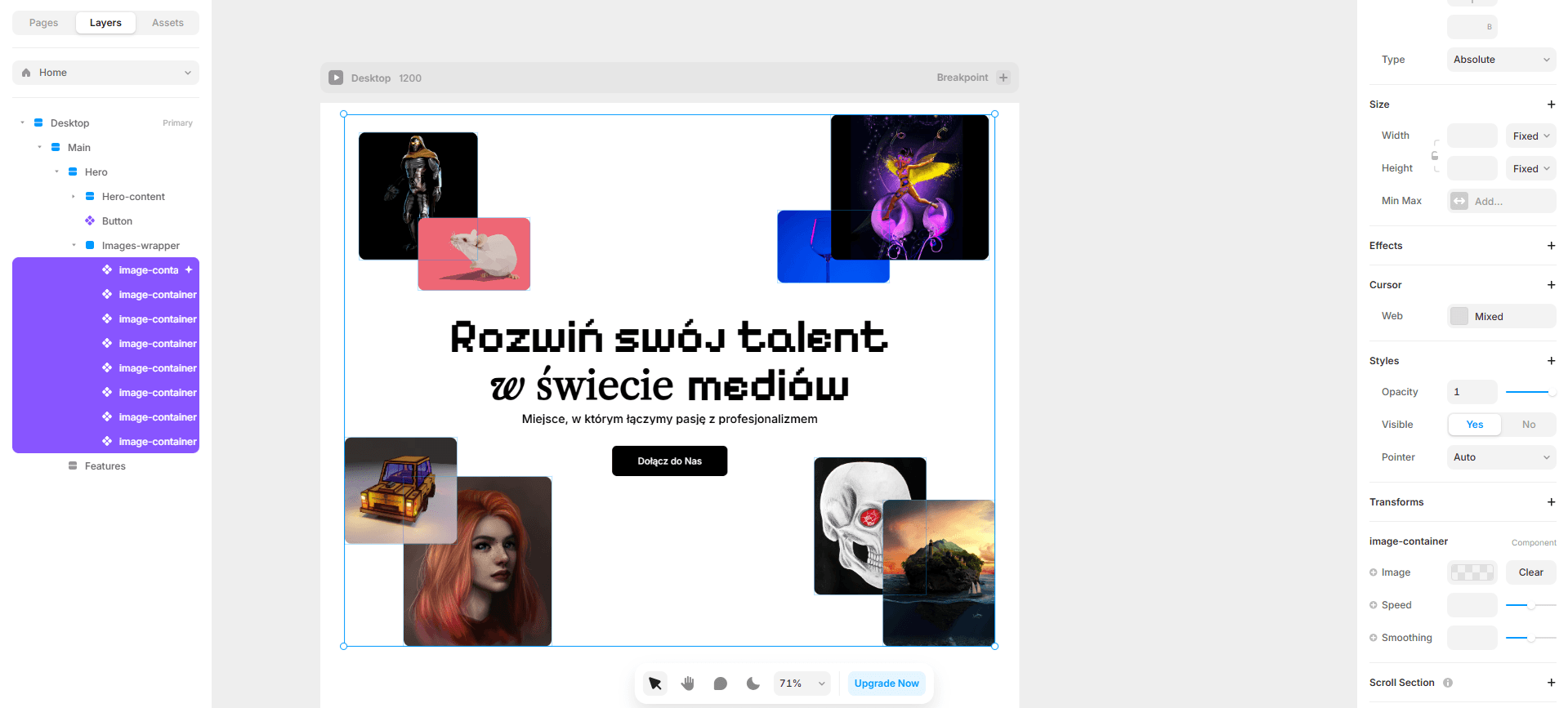
Tworzymy reużywalny komponent dla innych zdjęć. W tym celu musimy dodać Variable do elementu wypełnienia jako obrazek

Podobnie robimy z animacją speed oraz smoothing. Jest to dobra metoda na zróżnicowanie sposobu wyświetlania komponentu w różnych wariantach

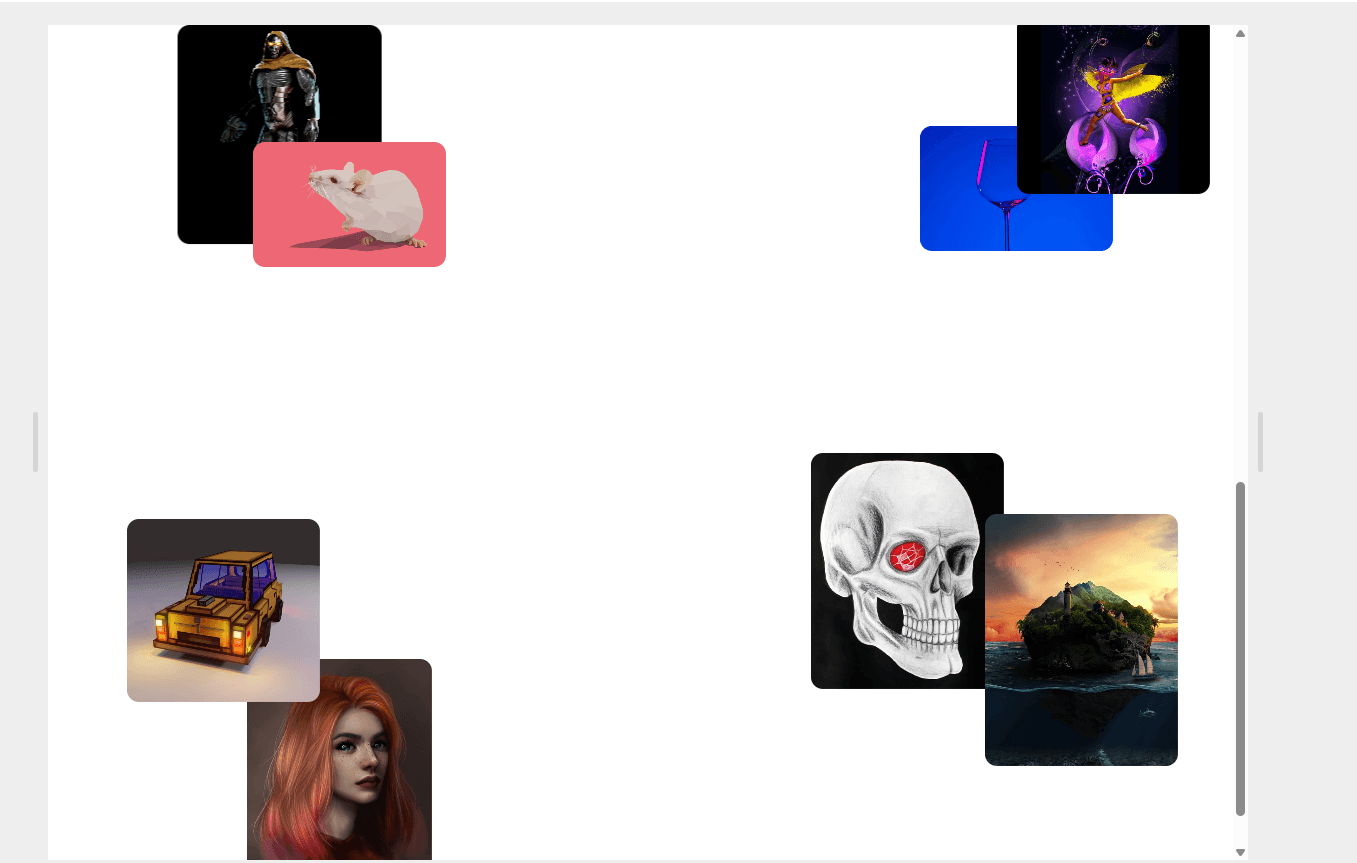
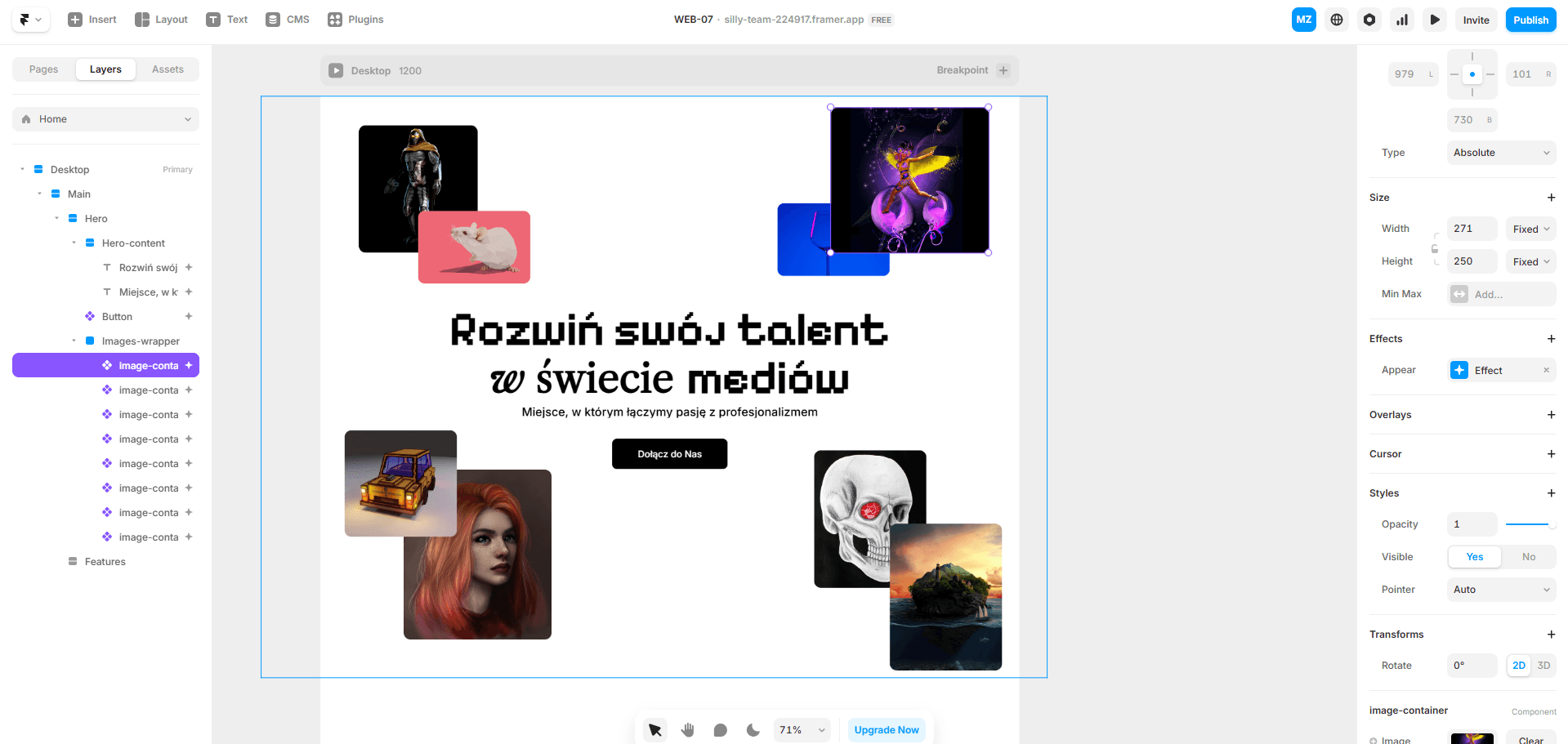
Tworzymy layout z naszego komponentu. Możemy kombinować z rozmiarem wszystko jest responsywne. Dodatkowo możemy manipulować Z-Index w celu umieszczenia elementów wyżej i niżej w stosie warstw

Przy skalowaniu naszego containera może pojawić się błąd. Dlatego też zaznaczamy wszystkie obrazki i zaznaczamy im anchor point w prawym panelu na środek (tak, aby wewnątrz pojawiła się kropka)

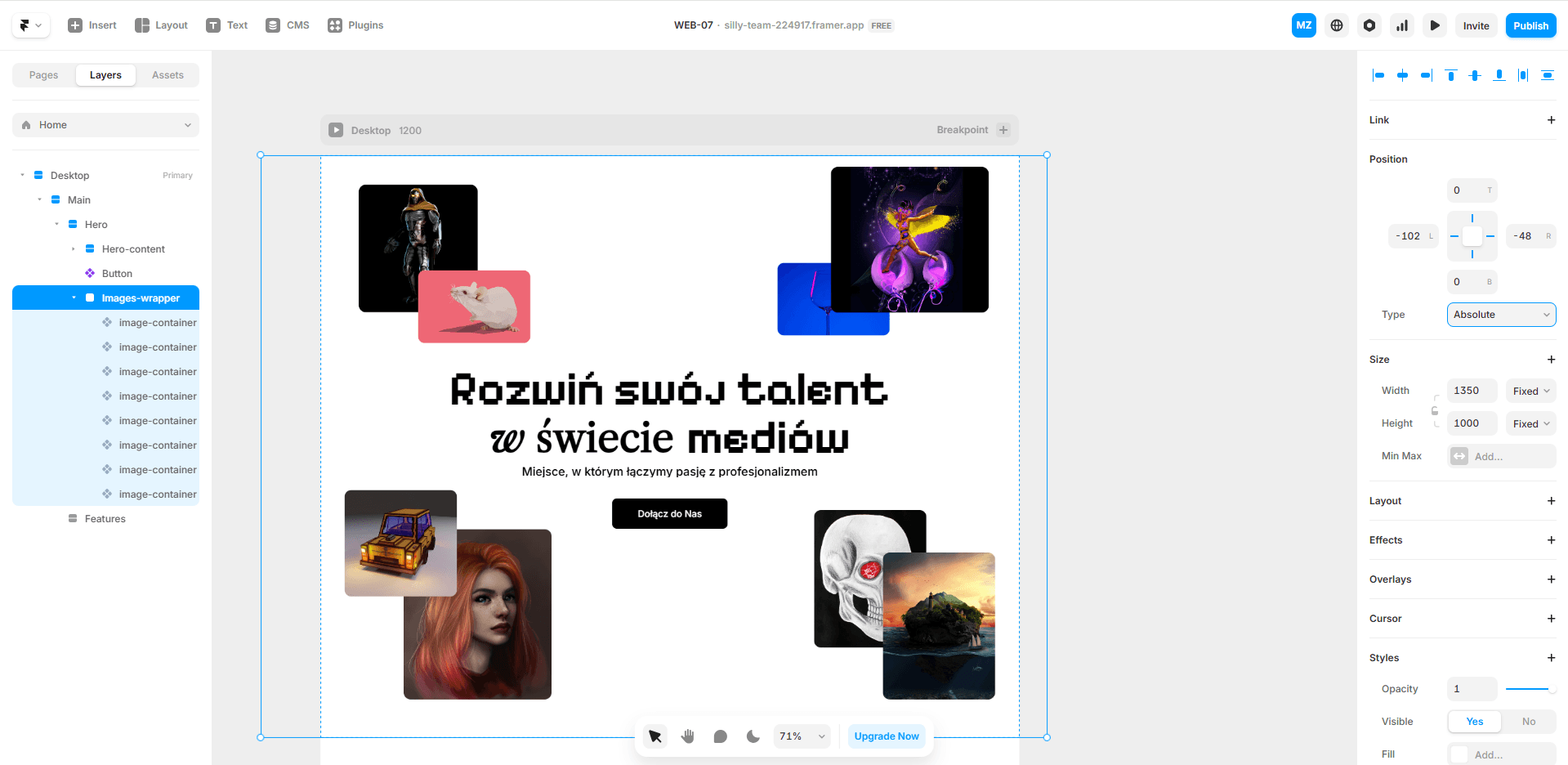
Wycinamy ctrl+x cały wraper. Wklejamy do naszego hero. Ustawiamy pozycję całego boxa na absolute! To bardzo ważne. Możemy dodać do elementów drag, żeby się pobawić. W stylach dodatkowo dodajemy + Pointer Events none, aby móc zaznaczać elementy pod spodem.

Dla wszystkich obrazków, pointer events auto. Jeżeli obrazki ucinają się od spodu, możemy ustawić cały container na overflow visible.

Tworzymy animacje dla całego layoutu, zaczynając od tekstu i przycisku. Następnie obrazki powinny pojawiać się jeden po drugim zgodnie z ruchem wskazówek zegara

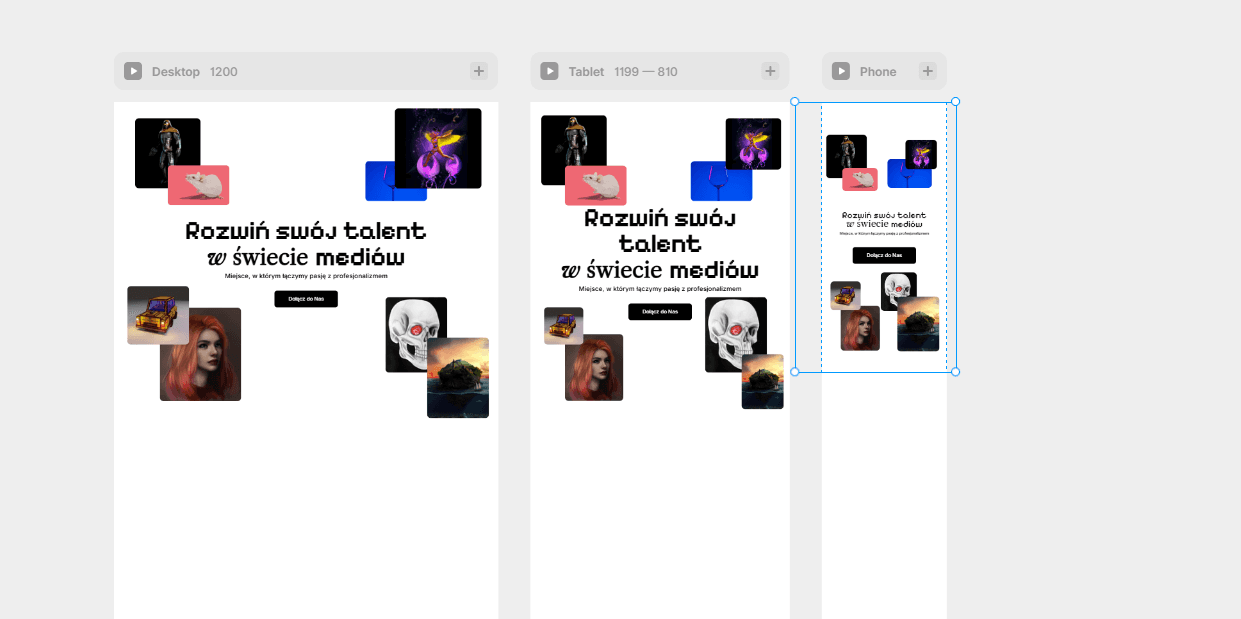
Tworzymy responsive design dla projketu
